Abfragen einer Azure KI Vision-Ressource über das SDK mit C#
Nutze C# und Azure KI, um Bilder effizient zu klassifizieren. Entwickle deine eigenen Bildanalyse-Tools!

Abfragen einer Azure KI Vision-Ressource zur Bildklassifizierung über das SDK mit C# (Teil 2)
Azure KI Vision ist eine Sammlung von Diensten, die Entwicklern dabei helfen, Anwendungen zu erstellen, die visuelle Daten verstehen und interpretieren können. Dieser und der vorherige Beitrag bieten eine kleine Einführung in dieses faszinierende Thema. Du suchst den fundierten Einstieg in Azure KI? Dann empfehlen wir dir unsere Azure KI Schulungen!
Azure AI Vision ist eine Funktion der künstlichen Intelligenz, die es Softwaresystemen ermöglicht, visuelle Eingaben durch die Analyse von Bildern zu interpretieren. In Microsoft Azure stellt der Vision Azure AI-Dienst vorgefertigte Modelle für gängige Computer-Vision-Aufgaben bereit, einschließlich der Analyse von Bildern zum Vorschlagen von Bildunterschriften und Tags sowie der Erkennung gängiger Objekte und Personen. Du kannst den Azure AI Vision-Dienst u. a. auch verwenden, um den Hintergrund eines Bildes zu entfernen oder ein Thumbnail aus dem für das Bild relevanten Inhalt zu generieren.
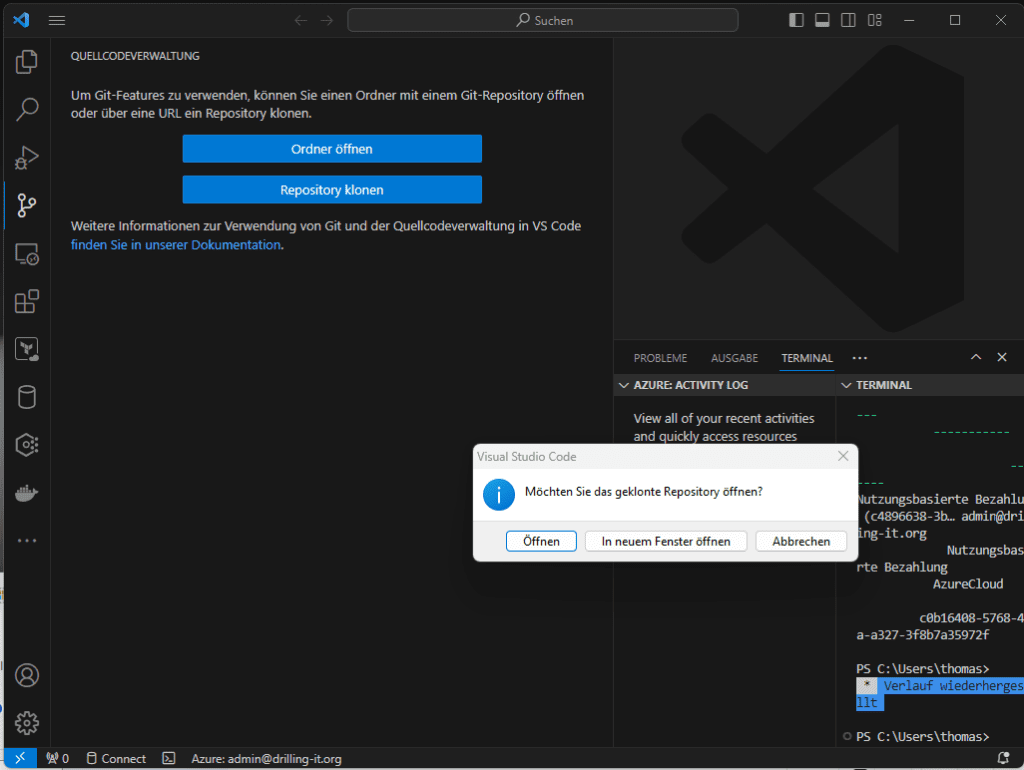
Für dieses Beispiel nutzen wir Visual Studio Code. Starte das Werkzeug und klone zunächst Microsofts Learn-GitHub-Repository für AI-Vision https://github.com/MicrosoftLearning/mslearn-ai-vision. Verwende als Ziel einen beliebigen Ordner auf deinem Arbeitsplatz. Anschließend kannst du das geklonte Repository öffnen.
 Das Klonen des zugehörigen GitHub-Repository
Das Klonen des zugehörigen GitHub-Repository
In folgendem Beispiel stellen wir eine bereits teilweise implementierte Client-Anwendung aus dem o. e. Repository fertig, welche das Azure AI Vision SDK zum Analysieren von Bildern verwendet. Das SDK kann wahlweise in C# oder Python verwendet werden; wir verwenden C#. Navigiere in Visual Studio Code im Explorer-Bereich zum Ordner „Labfiles/01-analyze-images“ und erweitere den Ordner „C-Sharp“. Klicke nun mit rechts auf den Ordner „image-analysis“, um diesen mit „in Integriertem Terminal öffnen“ im integrierten Terminal von VS Code zu öffnen. Installiere dann das Azure AI Vision SDK-Paket für C# mit …
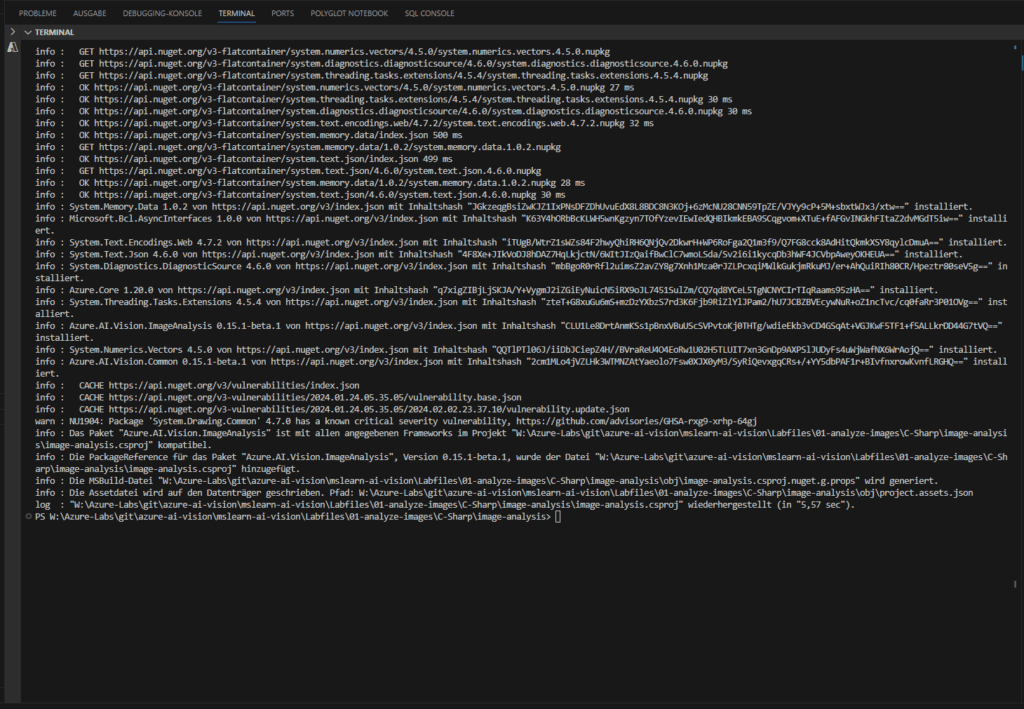
dotnet add package Azure.AI.Vision.ImageAnalysis -v 0.15.1-beta.1Das Ergebnis sollte etwa so aussehen:
 Installieren der benötigen SDKs
Installieren der benötigen SDKs
Der Ordner enthält für C# eine JSON-Konfigurationsdatei „appsettings.json“.
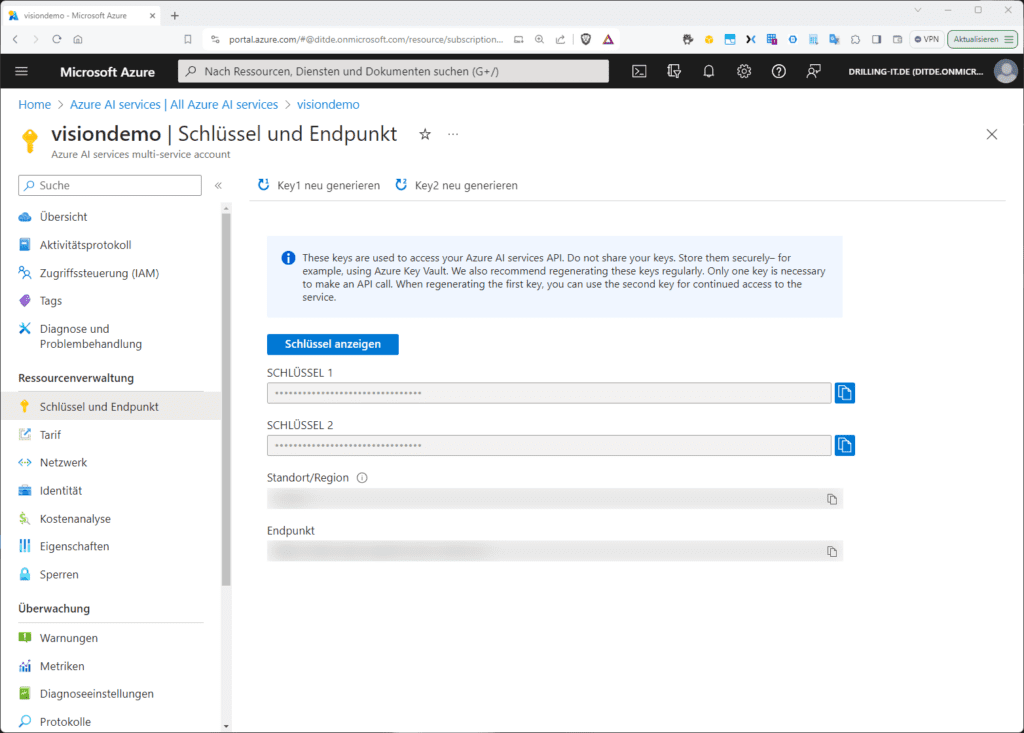
 Endpunkte und Schlüssel findest du im Azure-AI-Services-Portal
Endpunkte und Schlüssel findest du im Azure-AI-Services-Portal
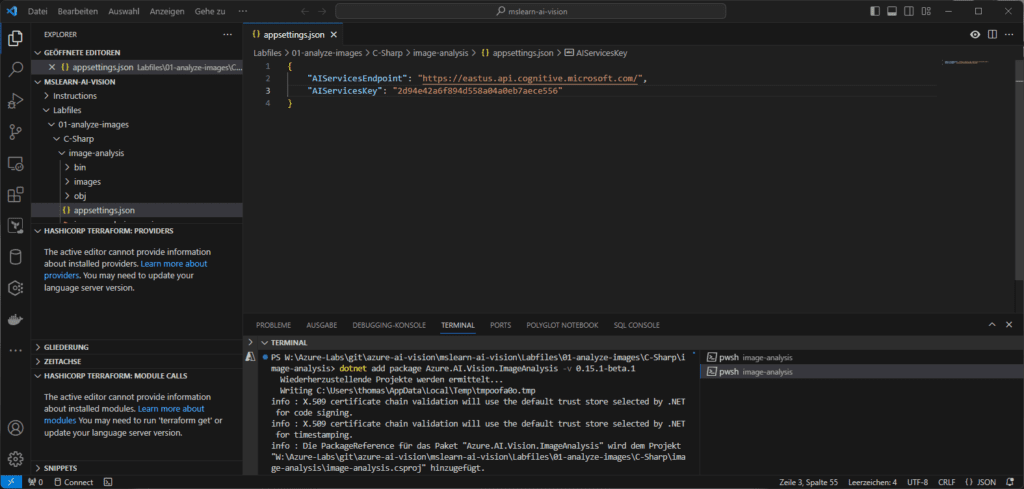
Aktualisiere die darin enthaltenen Konfigurationswerte mit den Angaben zu „Endpunkt“ und einen „Authentifizierungsschlüssel“ deiner Azure AI Services-Ressource und speichere die Anpassungen.
 Anbinden der zugehörigen Endpunkte und Schlüssel in der appsettings-Datei
Anbinden der zugehörigen Endpunkte und Schlüssel in der appsettings-Datei
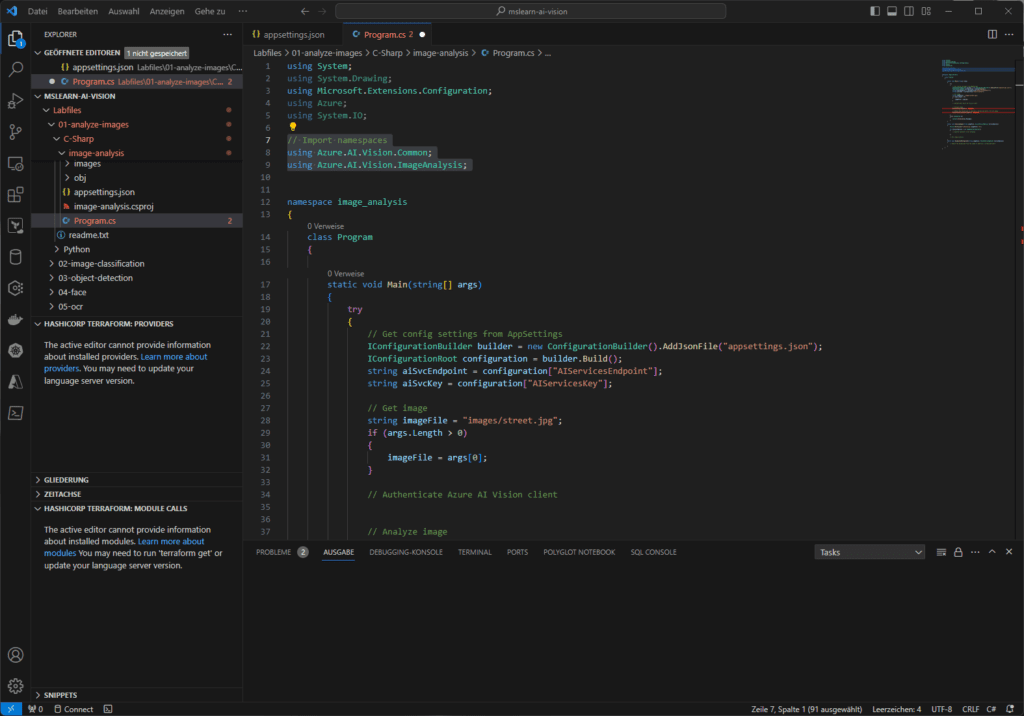
Der Ordner enthält auch eine Code-Datei „Program.cs“ mit einer Client-Demo-Anwendung. Öffne die Code-Datei und suche oben unter den vorhandenen Namespace-Referenzen den Kommentar „// Import namespaces“. Füge folgende Codezeilen hinzu, um die Namespaces zu importieren, die du für die Verwendung von Azure AI Vision SD benötigst und speichere die Datei:
using Azure.AI.Vision.Common;
using Azure.AI.Vision.ImageAnalysis; Importieren der erforderlichen Namespaces
Importieren der erforderlichen Namespaces
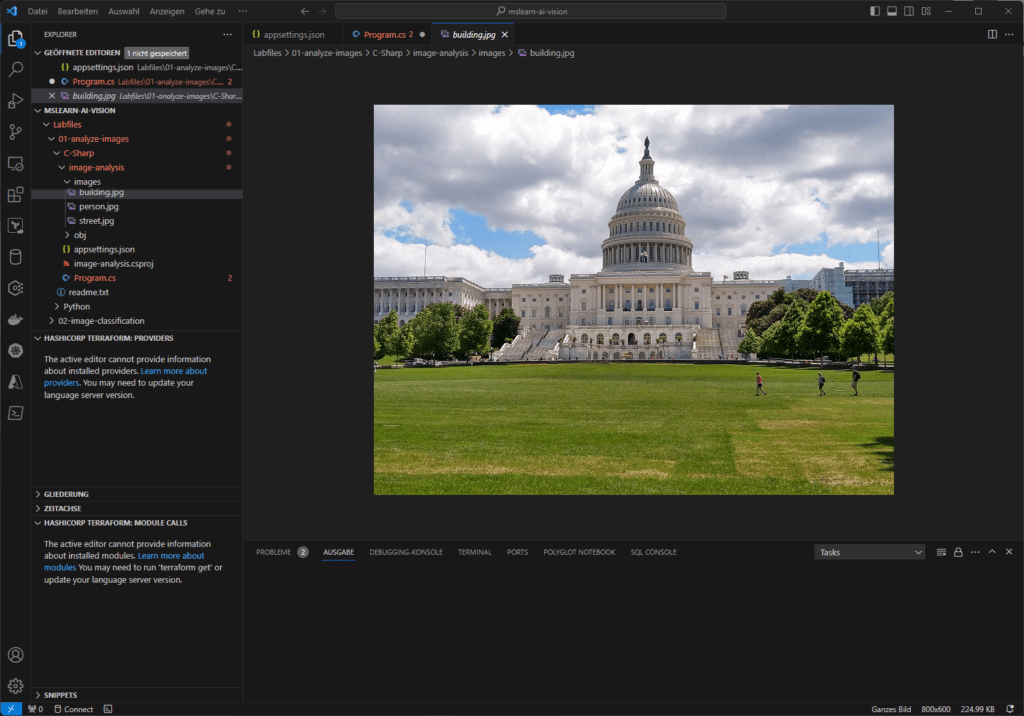
In diesem Beispiel nutzen wir den Dienst „Azure AI Vision“ zum Analysieren von Bildern. Erweitere in Visual Studio Code den Ordner „image-analysis“ und den darin enthaltenen Ordner „images“, der drei Bilder enthält. Prüfe, ob die Bilder korrekt in VS Code angezeigt werden.
 Das zu analysierende Bild in VS Code, Quelle ©Microsoft
Das zu analysierende Bild in VS Code, Quelle ©Microsoft
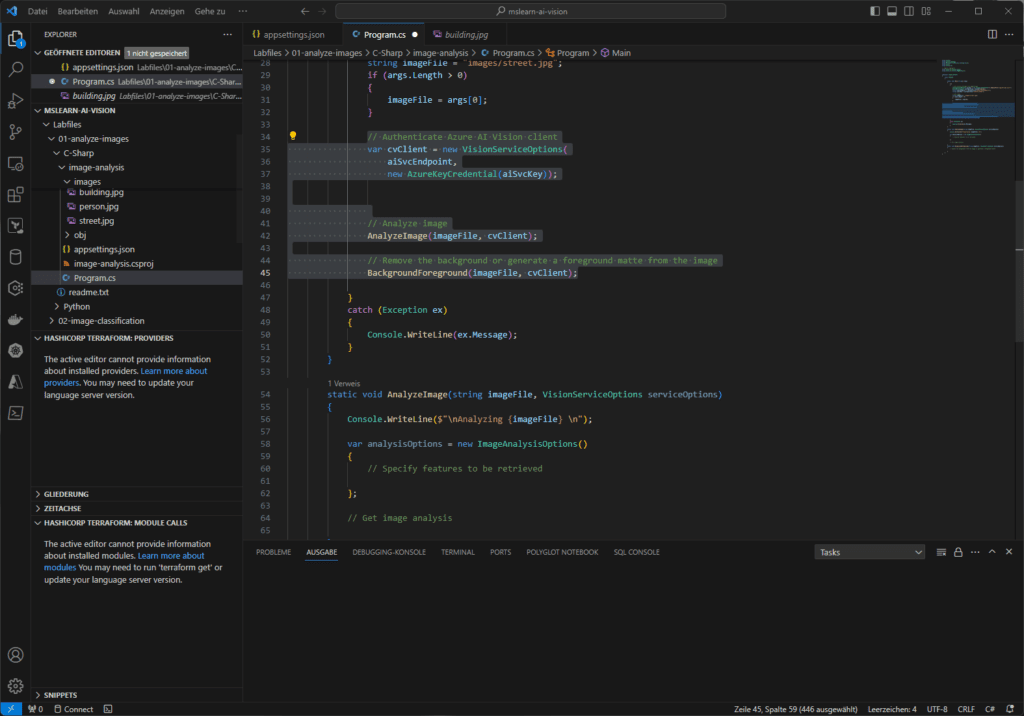
Jetzt kannst du das SDK verwenden, um den Vision-Dienst aufzurufen und ein Bild zu analysieren. Beachte, dass in der Code-Datei für deine Client-Anwendung (Program.cs) in der Main-Funktion der Code zum Laden der Konfigurationseinstellungen bereitgestellt wurde. Suche dann den Kommentar „// Authenticate Azure AI Vision client“ und füge folgendes Code-Segment hinzu:
// Authenticate Azure AI Vision clientvar cvClient = new VisionServiceOptions( aiSvcEndpoint, new AzureKeyCredential(aiSvcKey));Beachte, dass der Code in der Main-Funktion unterhalb des soeben hinzugefügten Codes den Pfad zu einer Bilddatei angibt und diesen dann an zwei weitere Funktionen („AnalyzeImage“) und („BackgroundForeground“) übergibt, die zum gegenwärtigen Zeitpunkt noch vollständig implementiert sind.
 Authentifizieren des Azure AI Vision Clients
Authentifizieren des Azure AI Vision Clients
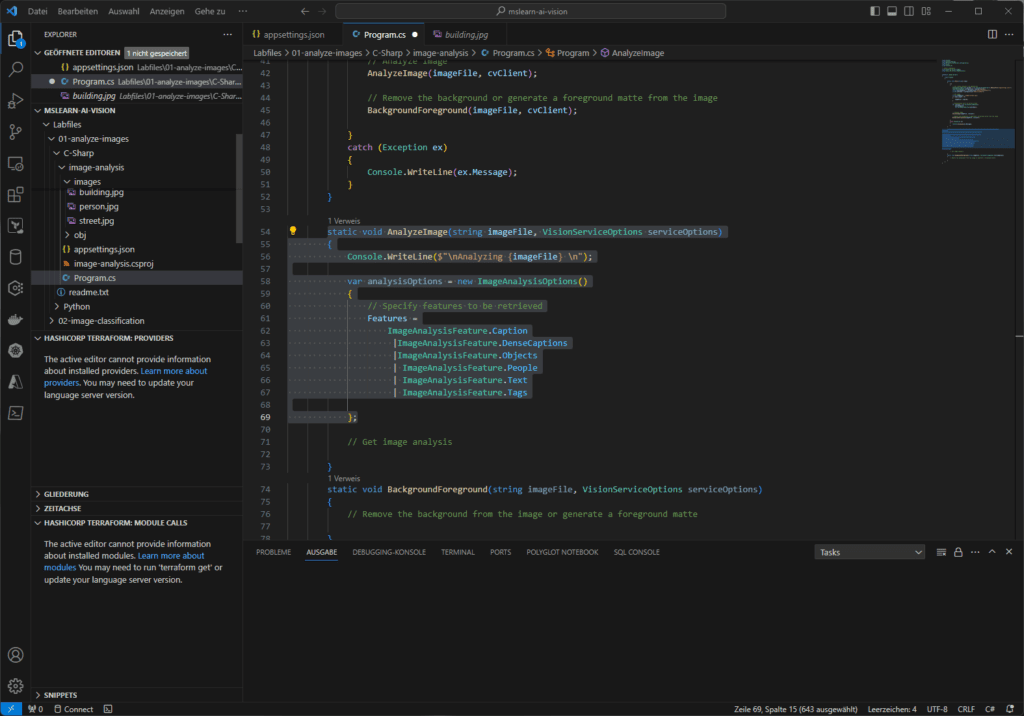
Füge nun innerhalb des vorbereiteten Rumpfs der Funktion „AnalyzeImage“ unter dem Kommentar „// Specify features to be retrieved“ folgenden Code hinzu:
Features =
ImageAnalysisFeature.Caption
| ImageAnalysisFeature.DenseCaptions
| ImageAnalysisFeature.Objects
| ImageAnalysisFeature.People
| ImageAnalysisFeature.Text
| ImageAnalysisFeature.Tags Angeben der bei der Analyse zu nutzenden Features
Angeben der bei der Analyse zu nutzenden Features
Füge nun innerhalb des vorbereiteten Rumpfs der Funktion „AnalyzeImage“ unter dem Kommentar „//Get images analysis“ den folgenden Code hinzu:
// Get image analysis
using var imageSource = VisionSource.FromFile(imageFile);
using var analyzer = new ImageAnalyzer(serviceOptions, imageSource, analysisOptions);
var result = analyzer.Analyze();if (result.Reason == ImageAnalysisResultReason.Analyzed)
{
// get image captions
if (result.Caption != null)
{
Console.WriteLine(" Caption:");
Console.WriteLine($" \"{result.Caption.Content}\", Confidence {result.Caption.Confidence:0.0000}");
}//get image dense captions
if (result.DenseCaptions != null)
{
Console.WriteLine(" Dense Captions:");
foreach (var caption in result.DenseCaptions)
{
Console.WriteLine($" \"{caption.Content}\", Confidence{caption.Confidence:0.0000}");
}
Console.WriteLine($"\n");
}// Get image tags
// Get objects in the image
// Get people in the image
}Else
{
var errorDetails = ImageAnalysisErrorDetails.FromResult(result);
Console.WriteLine(" Analysis failed.");
Console.WriteLine($" Error reason : {errorDetails.Reason}");
Console.WriteLine($" Error code : {errorDetails.ErrorCode}");
Console.WriteLine($" Error message: {errorDetails.Message}\n");
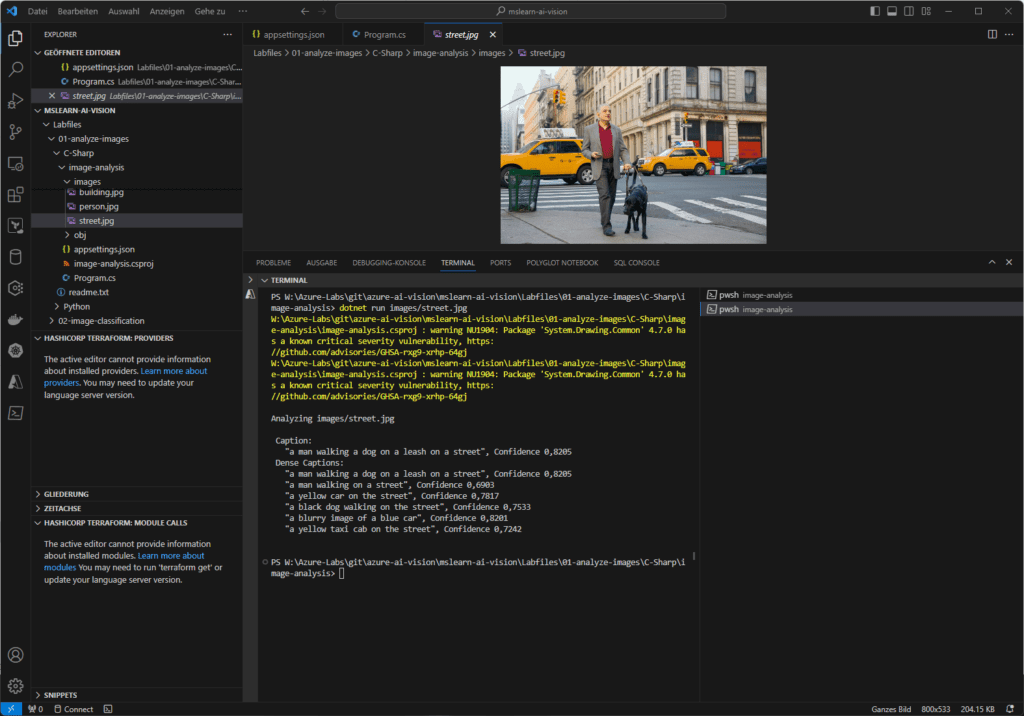
}Speichere deine Änderungen, kehre zum integrierten Terminal für den Bildanalyse-Ordner zurück und gib den folgenden Befehl ein, um das Programm u. B. mit dem Argument „images/street.jpg“ aus diesem Ordner auszuführen:
dotnet run images/street.jpgVoraussetzung ist, dass du die erforderliche https://dotnet.microsoft.com/en-us/download/dotnet/7.0 .Net-Runtime installiert hast.
Das Ergebnis sollte etwa so aussehen:
 Das Ergebnis unserer programmatischen Analyse, Quelle ©Microsoft
Das Ergebnis unserer programmatischen Analyse, Quelle ©Microsoft
Alle Code-Fragmente stammen wie oben erwähnt von Microsofts frei zugänglichen Learn-Repository für https://github.com/MicrosoftLearning/mslearn-ai-vision/blob/main/Instructions/Exercises/01-analyze-images.md AI-Vision.
Nimm dieses kleine Beispiel als Anregung für weitere Experimente. Du findest auf der verlinkten Seite noch weitere Code-Beispiele, z. B. um bestimmte Einzel-Objekte innerhalb eines Bildes zu lokalisieren und identifizieren oder Personen in einem Bild zu erkennen.
Wir werden in nächsten Teil dieser kleinen Serie demonstrieren, wie Programmierer die KI-Funktionen nutzen können, um den Vordergrund eines Bildes automatisiert freizustellen.
Schulungen, die dich interessieren könnten