Azure Web Apps mittels Docker ausführen
Nutze Docker, um Azure Web Apps effizient zu betreiben. Erfahre, wie du die Vorteile dieser Kombination ausschöpfst.

Azure Web Apps mittels Docker auf nicht unterstützten Anwendungsstapeln ausführen
Möchten deine Entwickler Web Anwendungen auf Basis der Azure App Services bereitstellen, kannst du auf eine breite Palette unterstützter Plattformen, bzw. Laufzeitumgebungen zurückgreifen. Basiert also deine nach Azure zu migrierende oder in Azure neu zu erstellende Applikation auf einem der in Azure App Service vordefinierten Anwendungsstapel, wie .NET, PHP, Python oder Node.js, ist das Bereitstellen einer App auf einem PaaS-Dienst sehr komfortabel und bietet gegenüber IaaS zahlreiche Vorteile. Findet sich deine Wunsch-Plattform nicht unter den offiziell Unterstützten, kannst du die Azure App Services nutzen, um deine Anwendung in einem benutzerdefinierten Container mit Linux (Docker) bereitzustellen.
Du benötigst mehr Know-how rund um MS Azure? Dann empfehlen wir dir unsere Microsoft Azure Schulungen!
Dieser Beitrag zeigt, wie du ein benutzerdefiniertes Docker-Image nutzt, um deine Web App in einem Anwendungsstapel auszuführen, der nicht in Azure vordefiniert definiert ist. In diesem Beispiel stellen wir ein benutzerdefiniertes Image aus einer Azure Container Registry (ACR) in den Azure App Services bereit und zwar mit Hilfe von VS Code vom eigenen Arbeitsplatz aus.
Um das Beispiel nachvollziehen zu können, brauchst du neben einem Azure Konto auf deinem lokalen Arbeitsplatzrechner Docker, Visual Studio Code, die App-Service-Extension für Visual Studio Code...
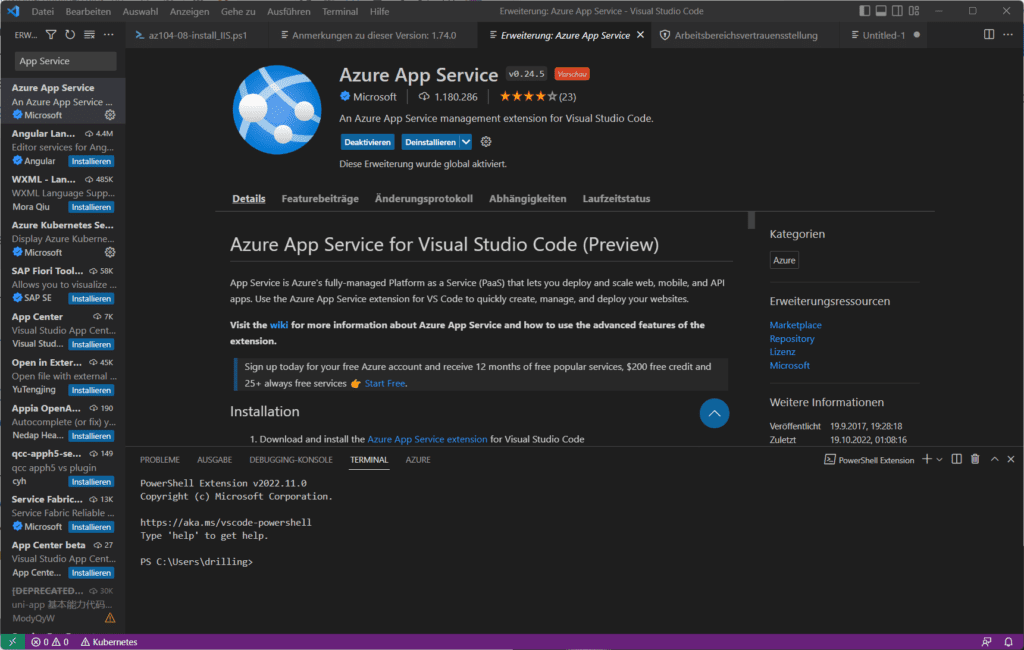
 Du benötigst die App Service Extension für VS Code.
Du benötigst die App Service Extension für VS Code.
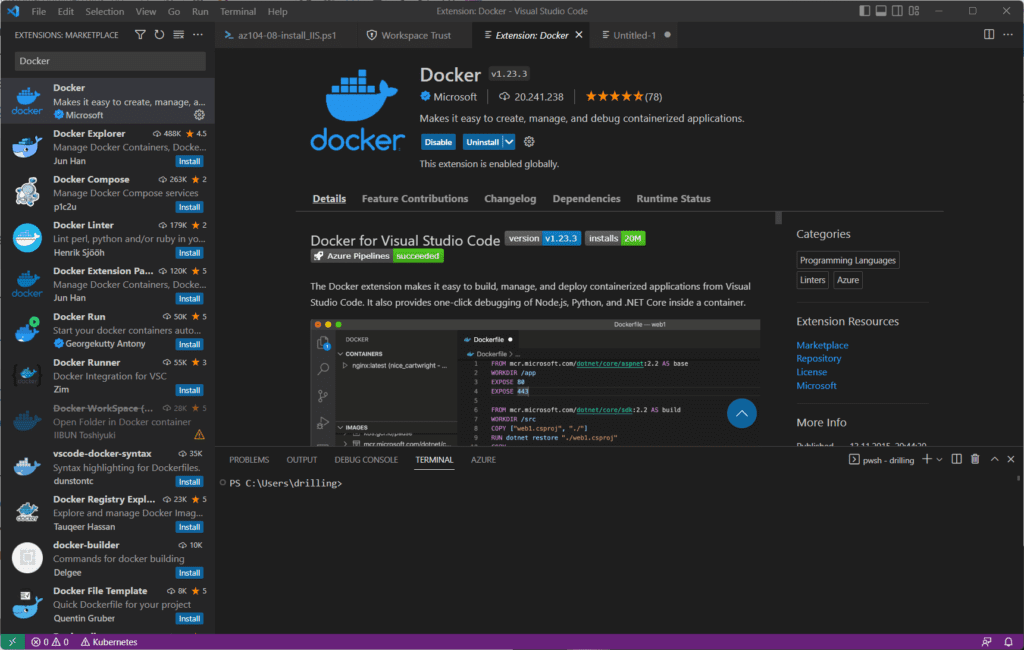
… und die Docker-Extension für Visual Studio Code.
 Die Docker-Extension in VS Code.
Die Docker-Extension in VS Code.
Dann musst du in Azure eine Containerregistrierung erstellen. Dabei ist zu beachten, dass es ähnlich wie bei einem Azure Key Vault verschiedene Möglichkeiten gibt, Verwaltungs- und/oder Daten-Zugriffe auf die ACR zu autorisieren. Für dieses Beispiel ist es notwendig, dass du beim Erstellen der Containerregistrierung die Option „Administratorbenutzer“ aktivierst.
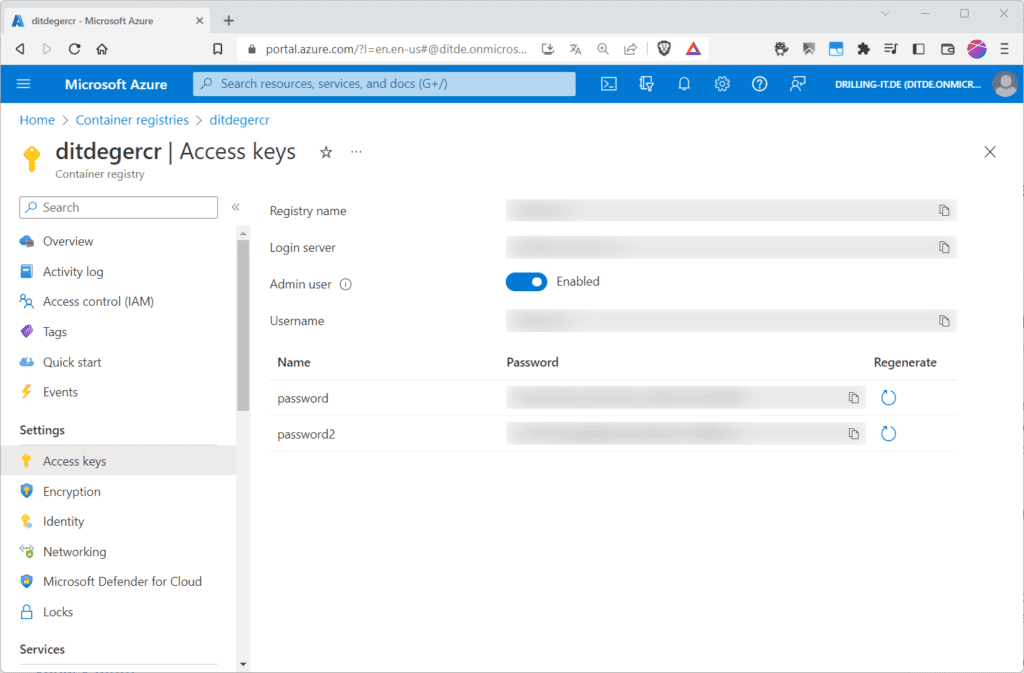
Alternativ kannst du die bereits erstellte Containerregistrierung auch im Azure Portal im Abschnitt „Zugriffsschlüssel“ deiner Registrierungsseite erledigen. Die Einstellung ist für den App Service-Zugriff zwingend notwendig.
 Eine Azure Container Registry mit Admin User ist zwingend erforderlich.
Eine Azure Container Registry mit Admin User ist zwingend erforderlich.
Zugriff auf Containerregistries
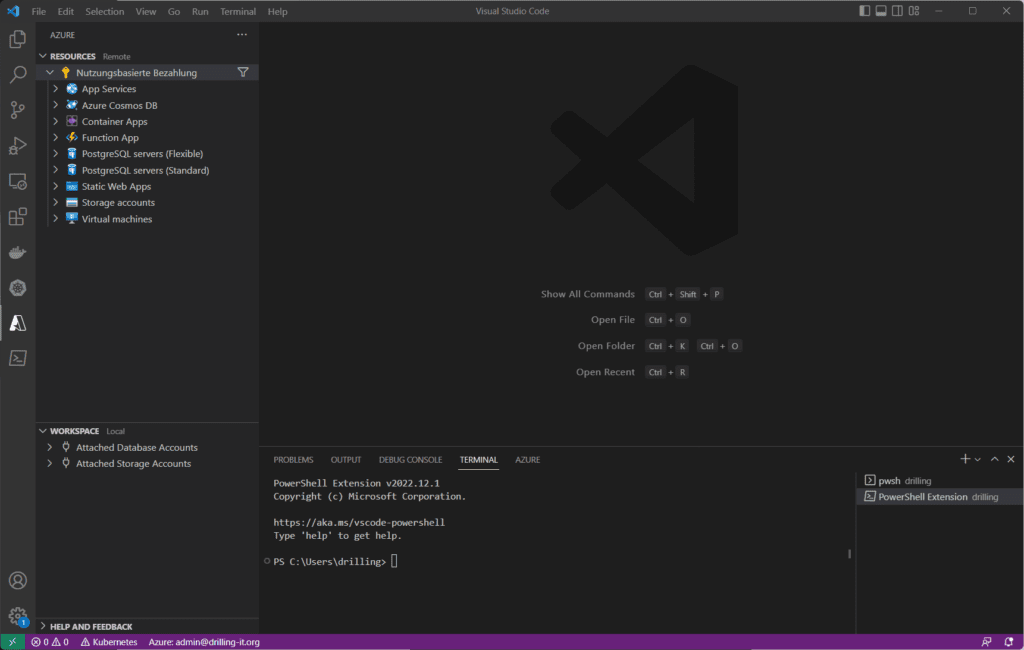
Dann öffne an seinem Arbeitsplatz VS Code, klicke in der Aktivitätsleiste auf das Azure Symbol und melde dich an deinem Azure Account an, wozu selbstverständlich die Extension „Azure Account and Sign In“ installiert sein muss. Klicke dann links oben auf „Sign in to Azure…“ und melde dich mit dem Konto deiner Wahl an.
 Das Anmelden bei Azure aus VS Coder heraus.
Das Anmelden bei Azure aus VS Coder heraus.
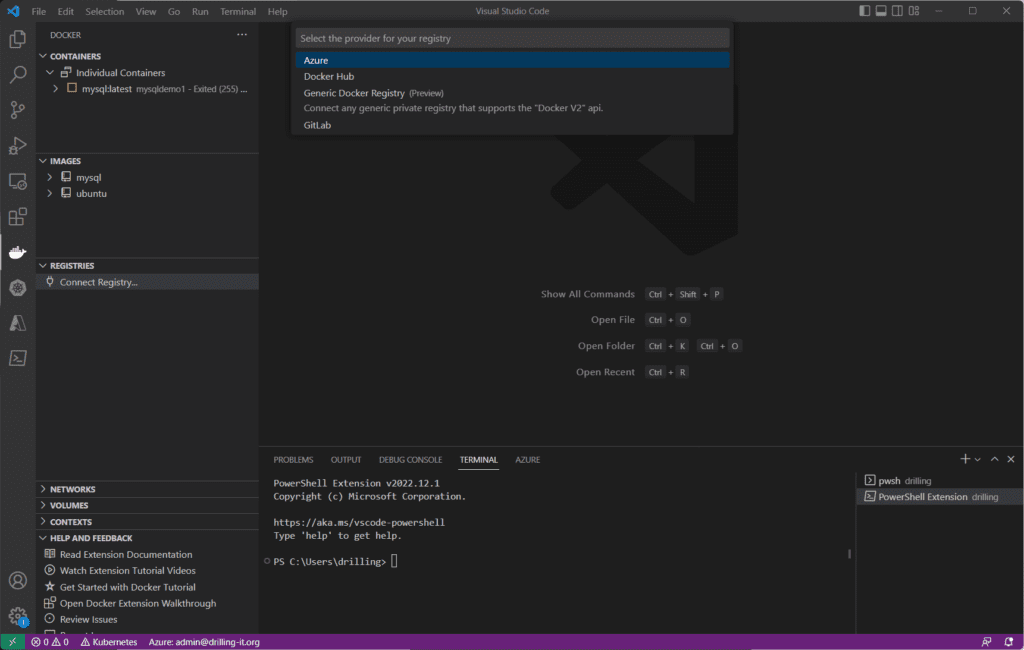
Danach wähle auf der Aktivitätsleiste das Docker-Symbol - das setzt voraus, dass Docker bei dir lokal installiert ist, wenn auch wie in unseren Beispiel „nur“ mittels Docker Desktop unter Windows - , klicke links im Explorer unter „REGISTRIES“ auf „Connect Registry“ und dann im Hauptfenster auf „Azure“.
 VS-Code-Zugriff auf Container-Registries, hier in „Azure“.
VS-Code-Zugriff auf Container-Registries, hier in „Azure“.
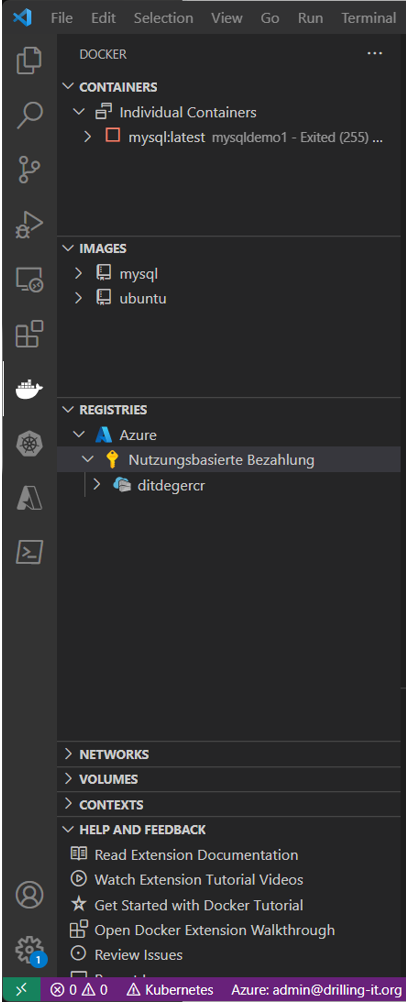
Damit sollte deine oben erstellte Registry im Explorer unter „REGISTRIES“ angezeigt werden:
 Deine Containerregistries in VS Coder.
Deine Containerregistries in VS Coder.
Dockerfile erstellen
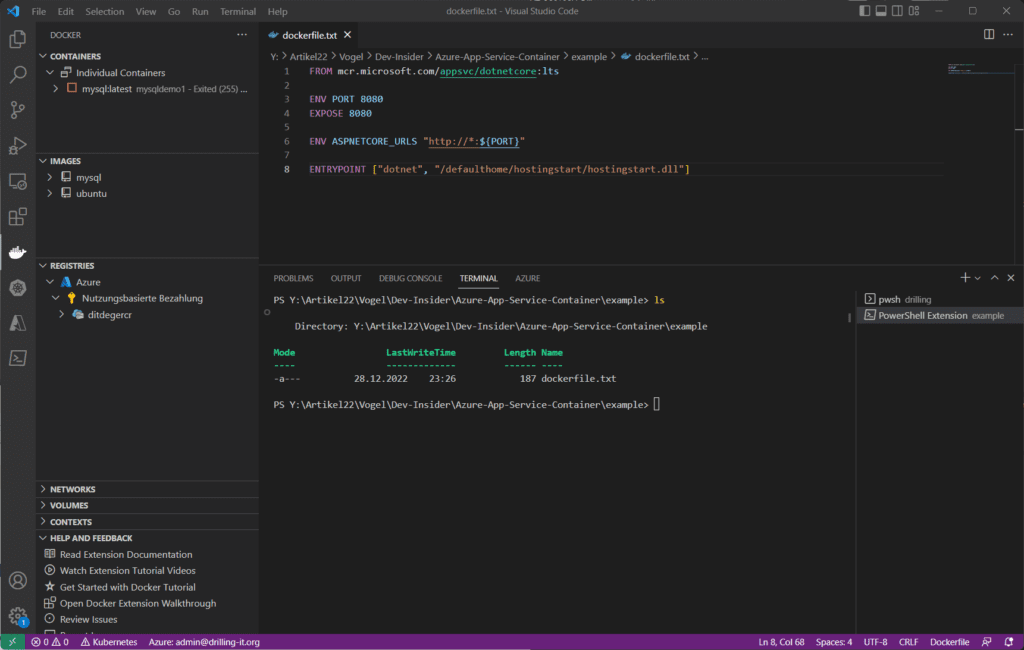
Nun musst du ein neues Docker-File erstellen. Daraus machst du ein Image, welches letztlich nach dem Hochladen in die ACR dazu dienen soll, eine benutzerdefinierte containerisierte App bereitzustellen. Dazu öffne in Visual Studio Code einen leeren Ordner, und füge eine neue Datei namens „dockerfile.txt“ mit folgenden exemplarischen Inhalt für die gewünschten Sprachumgebung, hier „.NET“ hinzu.
 Ein neues Docker-File zur Bereitstellung einer .Net-Umgebung aus einem öffentlich bei Microsoft gehosteten Image.
Ein neues Docker-File zur Bereitstellung einer .Net-Umgebung aus einem öffentlich bei Microsoft gehosteten Image.
Wie du an der FROM-Anweisung im Docker-File erkennst, ist das übergeordnete Image aus der öffentlichen Microsoft Artifact Registry eines der integrierten .NET-Container vom Azure App Service. Den zugehörigen Sourcecode findest du bei Interesse im zugehörigen https://github.com/Azure-App-Service/ImageBuilder/blob/master/GenerateDockerFiles/dotnetcore/debian-9/Dockerfile GitHub-Repository des Azure App Service.
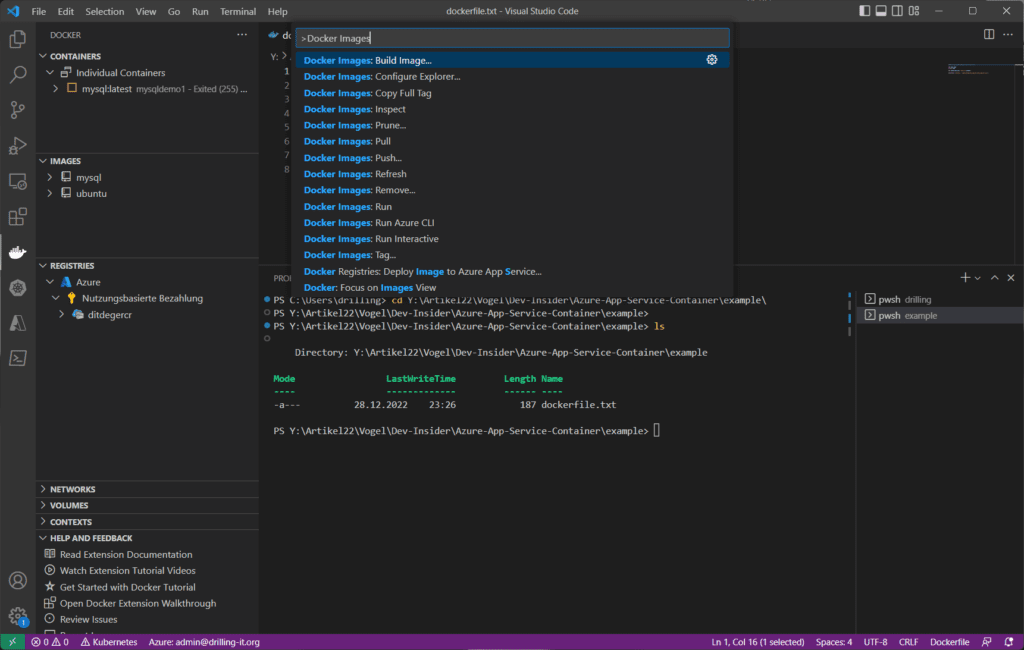
Das Dockerfile tut letztlich nicht mehr, als eine einfache .NET-App nach /defaulthome/hostingstart zu kopieren, d. h. das Dockerfile startet letztlich dieser App. Dazu muss zunächst mit „build image“ aus dem Dockerfile ein Image erzeugt werden, welches dann in die Container Registry gepusht werden kann. Gib dazu in der Befehls-Palette („View / Command Palette“ oder „Strg+Shift-P“) das Kommando
Docker Images: Build Imageentweder als ganzes ein oder navigiere step by step durch die passenden Docker-Befehle:
 Das Erzeugen eines Docker-Images aus VS Code.
Das Erzeugen eines Docker-Images aus VS Code.
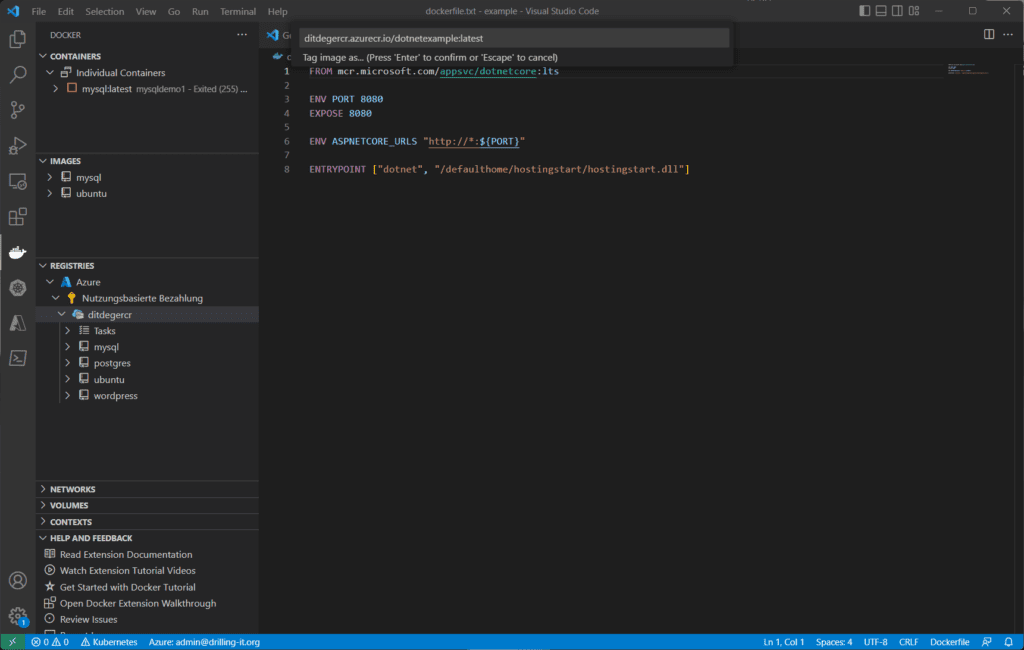
Im Feld „Imagetag“ ersetze „
example:latest“ durch das gewünschte Image-Tag im Format
<acr-name>.azurecr.io/<image-name>/<tag>an, wobei
<acr-name>der Name der von dir erstellten ACR ist und
/<image-name>der gewünschte Name des zu erstellenden Images, hier
dotnetexample, gefolgt vom Versions-Tag, wie z. B. „latest“.
 Ein neues Image.
Ein neues Image.
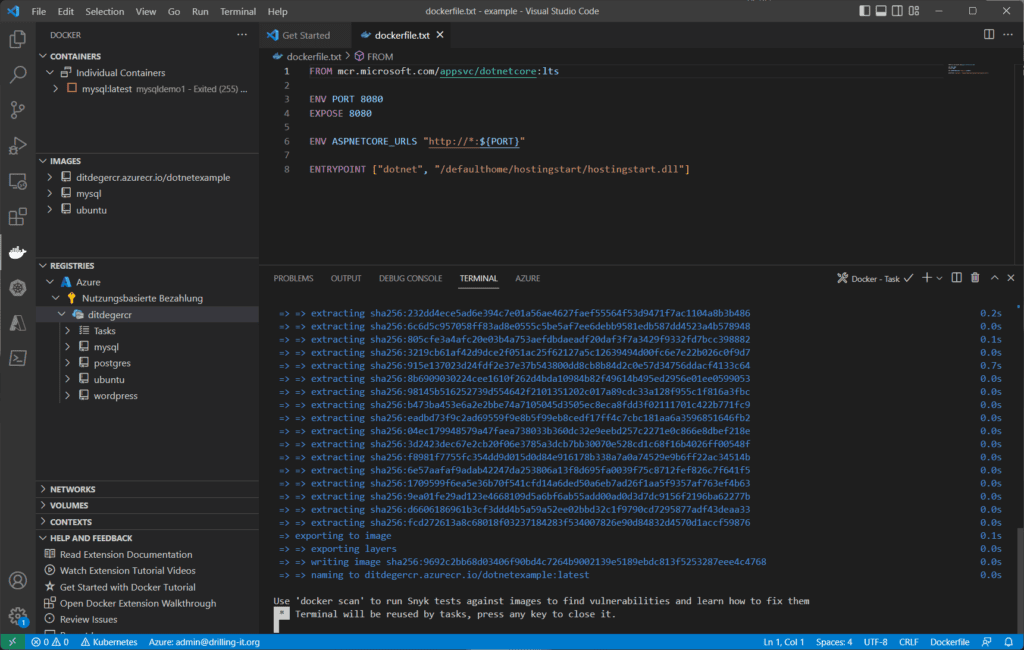
Das Ergebnis sollte etwa so aussehen:
 Das neue Image taucht jetzt um Explorer unter „Images“ auf.
Das neue Image taucht jetzt um Explorer unter „Images“ auf.
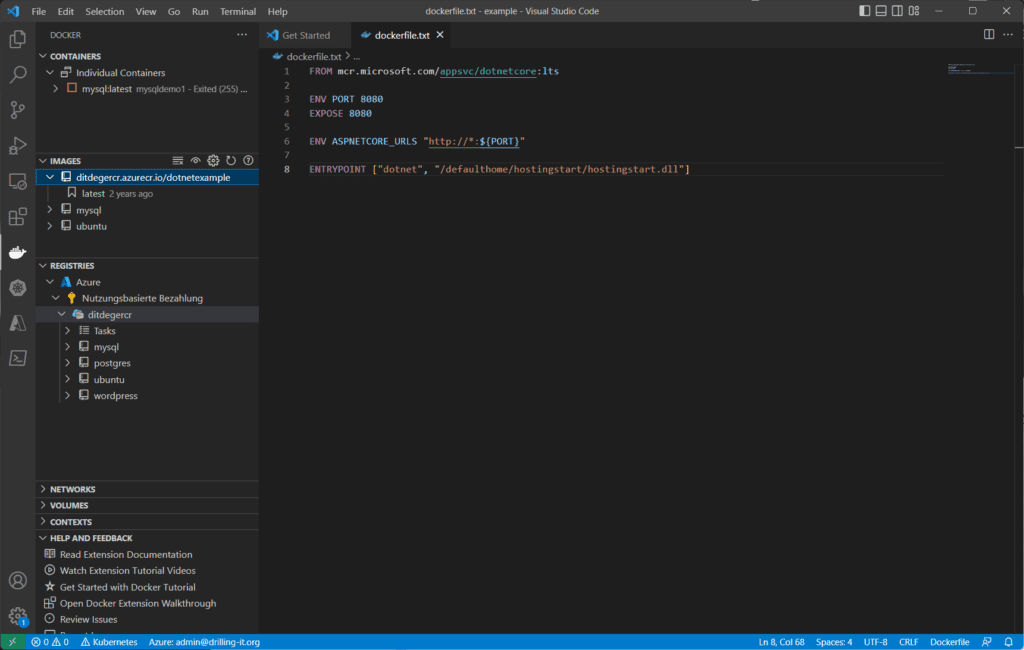
Im Explorer findest du das neue Image schließlich unter „Images“:
 Das neue Image wurde erfolgreich erzeugt.
Das neue Image wurde erfolgreich erzeugt.
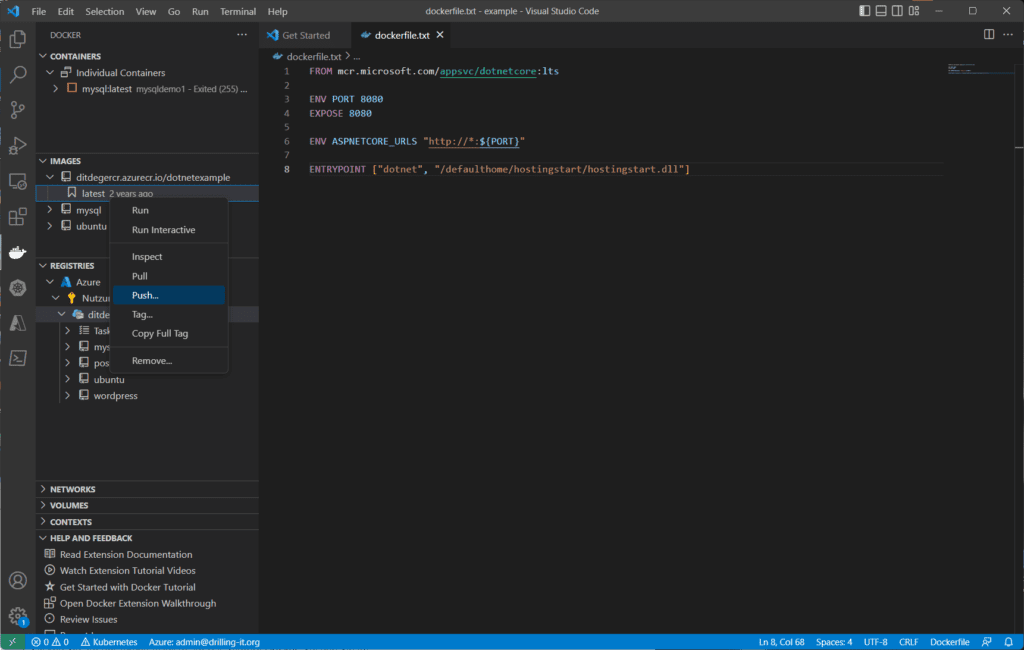
Nun musst du das neue Image lediglich erweitern, damit die Version sichtbar wird (hier „latest“) und kannst dann im Kontextmenü den Eintrag „Push .:“ wählen, um das Image in deiner Azure Container Registry zu veröffentlichen:
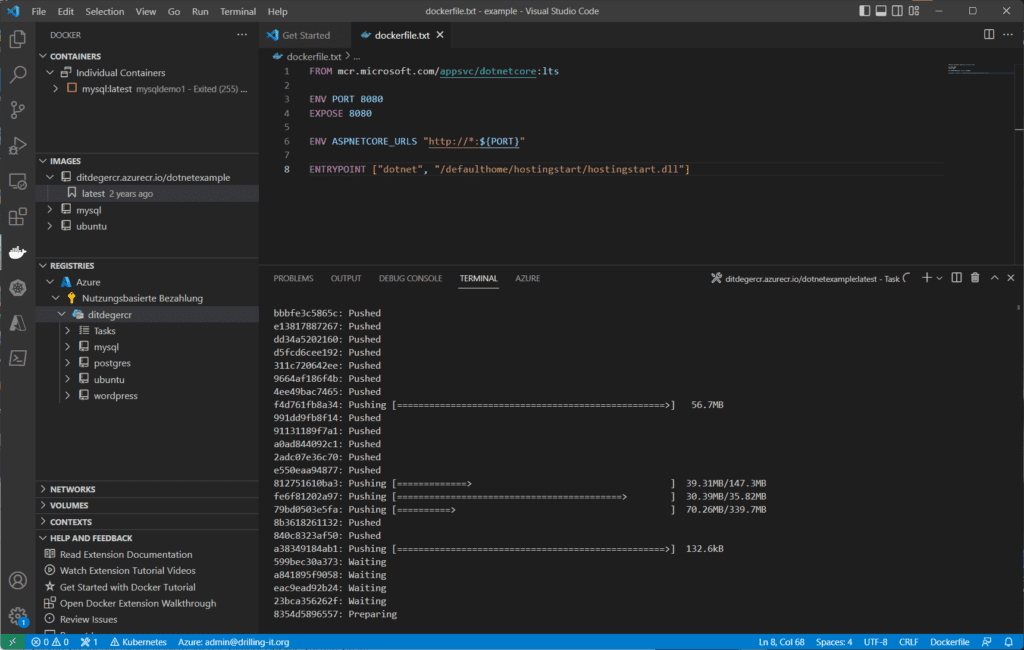
 Das Hochladen/Veröffentlichen des neuen Images in deine Azure Container Registry.
Das Hochladen/Veröffentlichen des neuen Images in deine Azure Container Registry.
Das Ergebnis sollte so aussehen:
 Das Pushen eines Images in die Azure Container Registry.
Das Pushen eines Images in die Azure Container Registry.
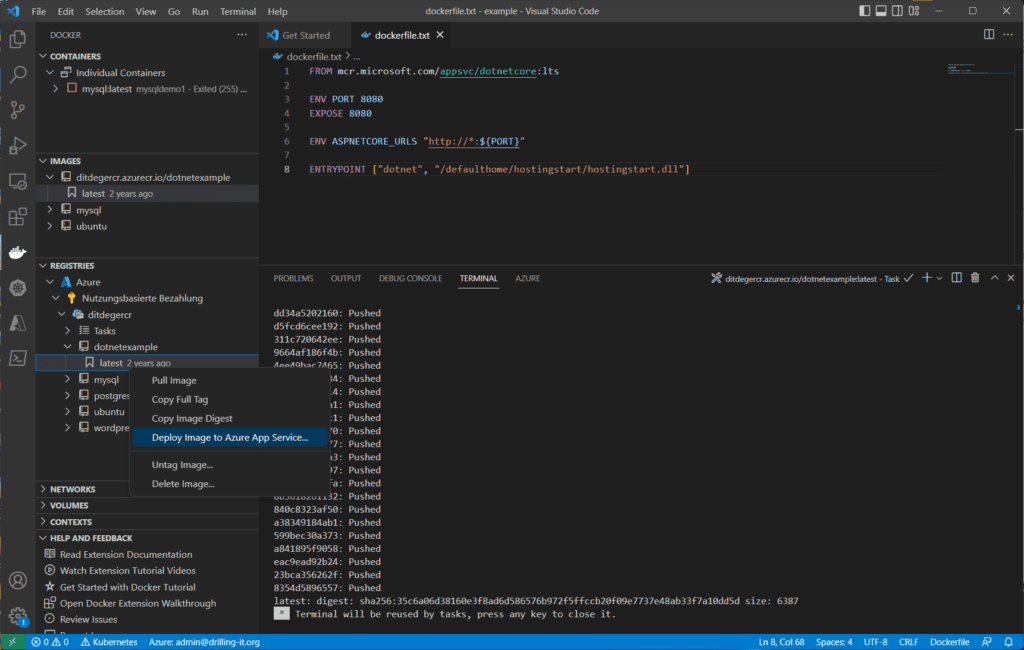
Hast du dein “Quasi-Custom-Image“ (hier .Net) erfolgreich in deine Azure-Container-Registry hochgeladen, kannst du daraus im Azure-App-Service deine App auf Basis einer Quasi-User-Defined-Runtime bereitstellen. Auch das musst du nicht von Hand im Azure-Portal tun. Klicke stattdessen im Abschnitt „REGISTRIES“ auf den Refesh-Button, damit deine neue Registry mit dem Inhalt (latest) auch angezeigt wird. Hier bemühst du nun erneut das Kontextmenü und wähle den Eintrag „Deploy Image to Azure App Service“ gefolgt von einem global eindeutigen DNS-Name für deine containerisierte .Net-App, der gewünschten Resource-Group, Subscription, Location und dem App-Service-Plan.
 Das Deploymen ein Images auf den Azure App Service lässt sich direkt aus VS Code anstoßen.
Das Deploymen ein Images auf den Azure App Service lässt sich direkt aus VS Code anstoßen.
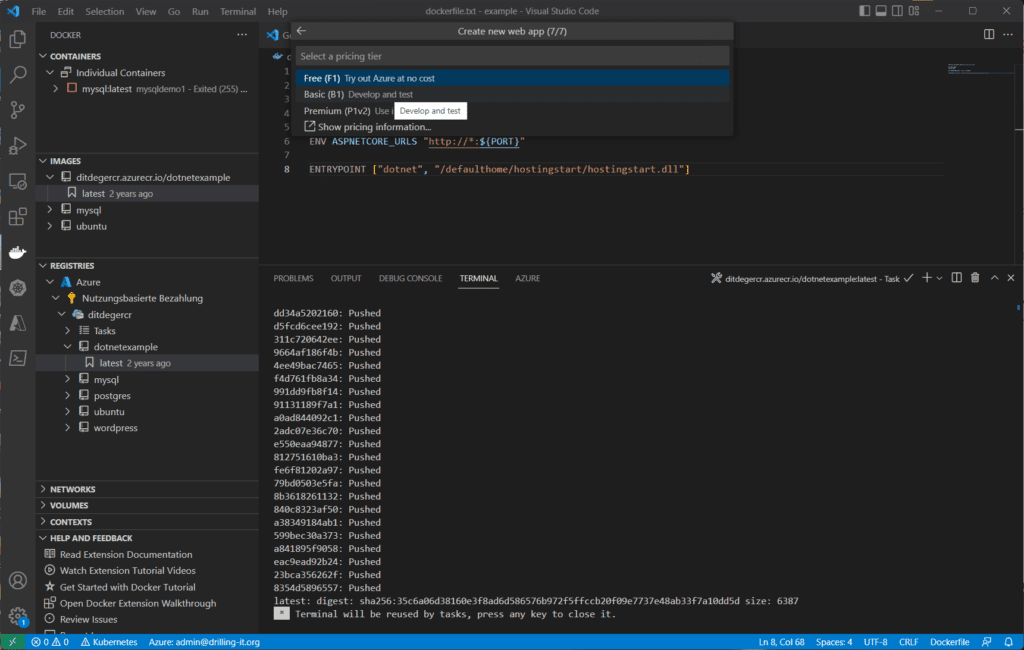
Du kannst jedes der dazu benötigten Azure-Items auch direkt bei der Bereitstellung anlegen:
 Die zur Bereitstellung benötigten Entitäten in Azure (Resource Group, App Service Plan usw.) können direkt bei der Bereitstellung aus VS Code in Azure angelegt werden.
Die zur Bereitstellung benötigten Entitäten in Azure (Resource Group, App Service Plan usw.) können direkt bei der Bereitstellung aus VS Code in Azure angelegt werden.
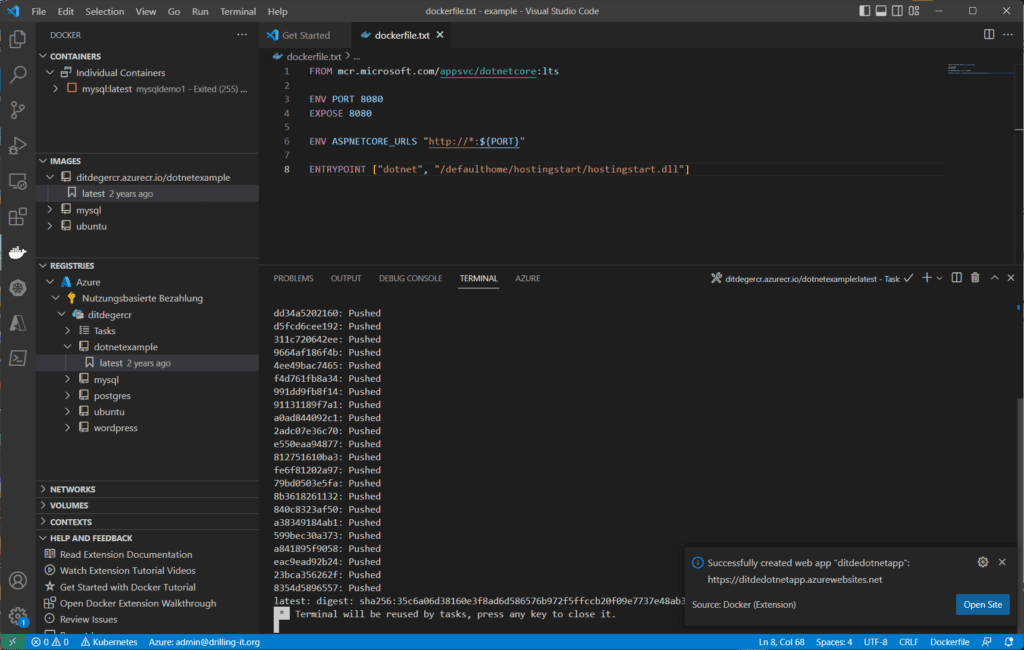
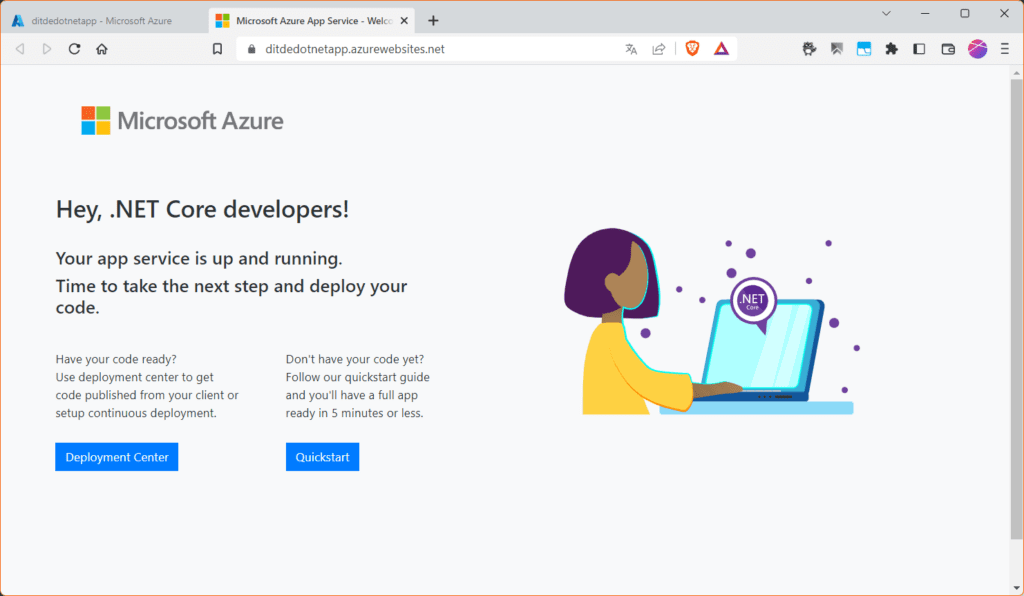
Nachdem die Webpp erfolgreich bereitgestellt wurde, kannst du einfach unten links auf „Open Site“ klicken, um deine neue quasi benutzerdefinierte containerisierte App im Browser unter der URL (hier: https://ditdedotnetapp.azurewebsites.net/) zu öffnen.
 Das Öffnen der neuen Website aus VS Code.
Das Öffnen der neuen Website aus VS Code.
Das Ergebnis im Azure-Portal sieht dann so aus:
 Unsere neue Custom Website.
Unsere neue Custom Website.
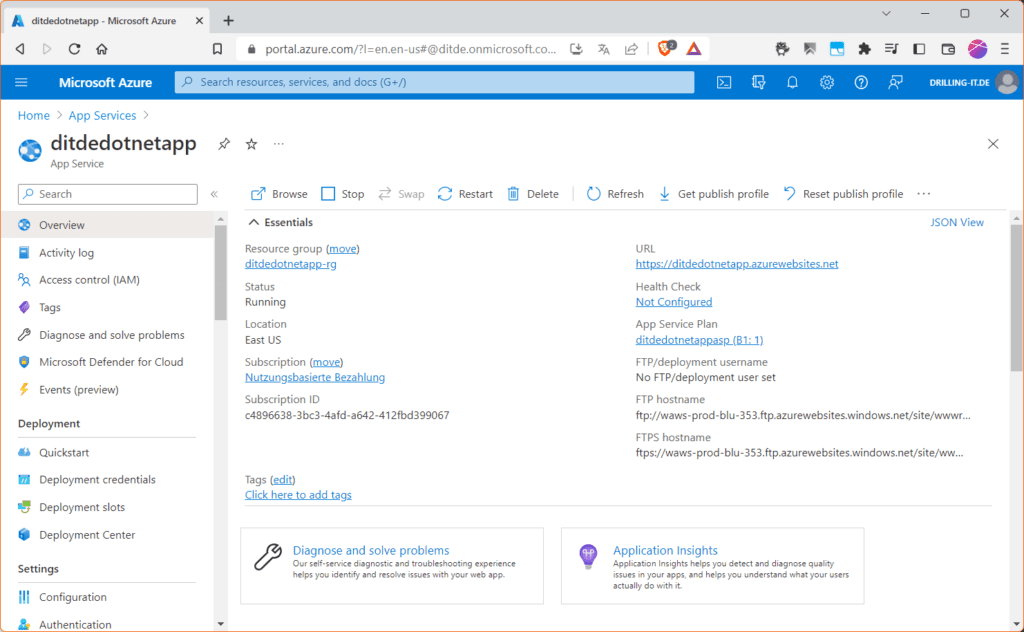
Darüber hinaus kannst du dir die erzeugte Azure-Ressource (App Service) auch im Azure-Portal ansehen:
 Der neu erzeugte App Service im Azure-Portal.
Der neu erzeugte App Service im Azure-Portal.
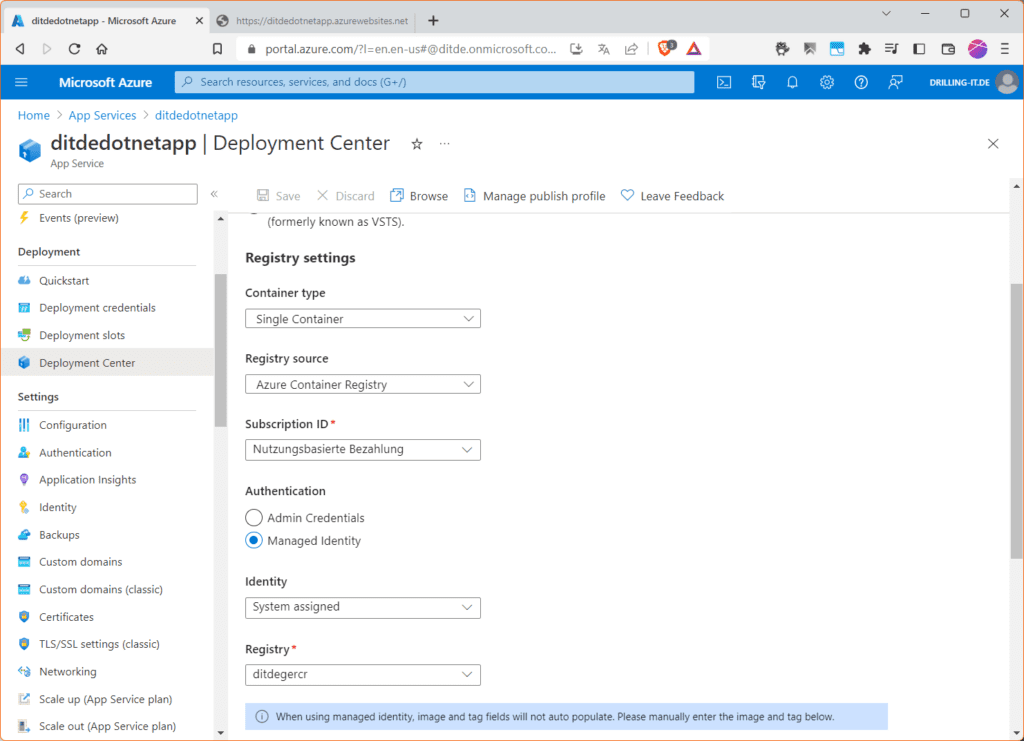
Du kannst auch im Deployment-Center die CICD-Einstellungen überprüfen und findest hier ebenfalls deine Registry:
 Natürlich findest du auch im Deployment Center deiner Web App den Bezug zur deiner Container Registry.
Natürlich findest du auch im Deployment Center deiner Web App den Bezug zur deiner Container Registry.
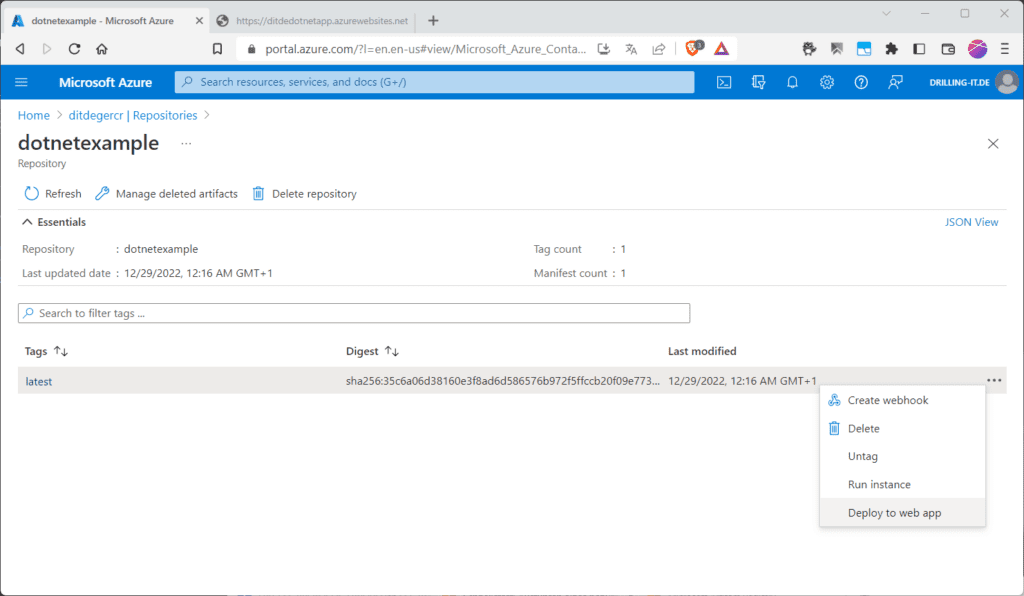
Alternativ hättest du deinen neue Webapp auch aus der Container-Registry heraus bereitstellen können. Dazu musst du nur im Azure-Portal in deiner Containerregistry beim gewünschten Repository im Kontextmenü, das du über die drei Punkte erreichst, auf „Deploy to web app“ klicken.
 Das Bereitstellen einer Web App direkt aus der Container Registry.
Das Bereitstellen einer Web App direkt aus der Container Registry.
Schulungen, die dich interessieren könnten