Code-Bereitstellung in AWS automatisieren - 1
Erfahre, wie du die Code-Bereitstellung in AWS automatisierst und dadurch Entwicklungsprozesse optimierst. Entdecke effiziente Lösungen für kontinuierliche Integration und Bereitstellung.

Wordpress-Bereitstellung in Devops mit AWS – Teil 1
Mit AWS CodeDeploy hat die Public Cloud-Sparte von Amazon einen Dienst im Portfolio, mit dessen Hilfe Entwickler das Bereitstellen und Aktualisieren von Anwendungen auf beliebigen Instanzen automatisieren können. Dieser Workshop demonstriert eine automatisierte Wordpress-Bereitstellung auf virtuellen Servern in Amazon Web Services.
"Instanzen" dürfen in CodeDeploy virtuelle Maschinen in AWS (Amazon EC2) sein, aber auch lokale Server und solche, die in einer anderen Cloud oder auf einem anderen Hypervisor laufen. AWS CodeDeploy unterstützt eine große Anzahl an Betriebssystemen. Voraussetzung ist je ein von AWS CodeDeploy verfügbarer und installierter Agent. AWS stellt getestete Agenten für Amazon Linux, Red Hat Enterprise Linux, Ubuntu Server und Microsoft Windows Server zur Verfügung. Darüber hinaus steht der CodeDeploy-Agent für viele andere Betriebssysteme auf https://github.com/aws/aws-codedeploy-agent GitHub als Open-Source-Software zum Download zur Verfügung. Allgemein unterstützt AWS CodeDeploy sämtlichen Instanzen, die über den CodeDeploy-Agenten verfügen und sich mit öffentlichen Endpunkten von AWS verbinden können.
Entwickler können mit AWS CodeDeploy sehr schnell neue Funktionen freigeben, was Ausfallzeiten im Verlauf der Bereitstellung minimiert, unter anderem weil CodeDeploy komplexe Aktualisierungen bestehender Anwendungen einfacher macht und etwaige fehleranfällige manuelle Operationen obsolet sind. Der Service ist komplett von AWS verwaltet und skaliert automatisch mit der Infrastruktur. So ist es problemlos möglich, Code für Tausende von Instanzen genauso einfach bereitstellen zu können, wie für eine.
Zudem funktioniert AWS CodeDeploy problemlos zusammen mit vielen Konfigurationsmanagement-Systemen, Continuous Integration- und Continuous Deployment-Systemen und Source-Control-Systemen. So kann CodeDeploy Quellcode beispielsweise aus Amazon S3-Buckets, Github- oder Bitbucket-Repos beziehen. Aufschluss darüber gibt die AWS-Seite https://aws.amazon.com/de/codedeploy/product-integrations/ Produktintegrationen. Da Entwickler CodeDeploy in der Hauptsache zur Freigabe neuer App-Versionen nutzen, spielt das Tool eine wichtige Rolle beim Application Lifecycle Management (ALM).
Da man auch mit AWS Elastic Beanstalk oder AWS OpsWorks neue Anwendungs-Releases automatisiert bereitstellen kann, stellt sich vielen Lesern sicherlich auch die Frage nach dem Unterschied. Die ist einfach zu beantworten. Während AWS Elastic Beanstalk und AWS OpsWorks End-to-End-Anwendungsverwaltungssysteme sind, funktioniert AWS CodeDeploy nach einer Art Baukasten-Prinzip, das Entwicklern hilft, Software auf beliebigen Instanzen bereitzustellen, einschließlich lokalen Servern. Mit CodeDeploy ist es sogar möglich, serverlose Lambda-Funktionen bereitzustellen.
Zudem erlaubt es AWS CodeDeploy, die Bereitstellung und Revision von Applikationen auf EC2-Instanzen an ein spezifisches virtuelles Netzwerk im Kontext der Amazon Virtual Private Cloud (VPC) zu koppeln. Dies ist ebenso als Sicherheitsplus zu bewerten, wie der Umstand, dass sich Zugangsberechtigung über AWS Identity and Access Management (IAM) festlegen lassen. Dabei ist AWS CodeDeploy vollkommen unabhängig von Architektur oder Programmiersprachen, sodass Entwickler nicht auf ausgewählte Runtimes beschränkt sind, wie etwa bei Elastic Beanstalk.
Workflow mit CodeDeploy
Möchte man eine Code-Bereitstellung/Aktualisierung mit CodeDeploy orchestrieren, muss man als Entwickler drei Konzepte von CodeDeploy kennen, bzw. konfigurieren, nämlich "Anwendungs-Revision" (oder einfach "Revision"), "Bereitstellungsgruppe" und "Bereitstellungkonfiguration". Unter einer Revision versteht AWS den konkreten Content, der auf einer Instanz bereitgestellt werden soll. Das kann je nach Programmiersprache Quellcode, ausführbare Dateien (in einer Devops-Pipeline könnte z. B. die vorgelagerte Build-Stufe die Build-Artefakte erzeugen und veröffentlichen) oder schlicht eine Webseite sein.
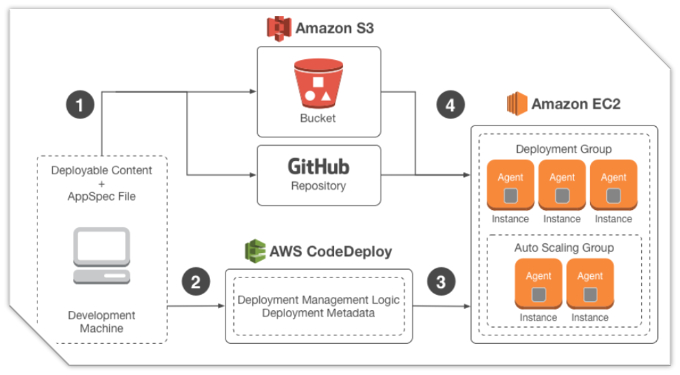
 CodeDeploy bezieht Code aus einem Quellverwaltungssystem und installiert ihn z. B. auf Amazon EC2
CodeDeploy bezieht Code aus einem Quellverwaltungssystem und installiert ihn z. B. auf Amazon EC2
Für eine Revision in CodeDeploy muss der Entwickler eine in JSON oder YAML verfasste https://docs.aws.amazon.com/de_de/codedeploy/latest/userguide/application-specification-files.html AppSpec-Datei integrieren. In dieser gibt man die Quelldateien der Revision an, legt Berechtigungen für entwickelte Daten fest oder spezifiziert Skripte, die im Verlauf der App-Entwicklung auf jeder Instanz laufen sollen, denn AWS CodeDeploy führt nur Skripte aus, die in der AppSpec-Datei spezifiziert sind.
Als Entwickler kann und muss man dabei auch Sets von Instanzen bestimmen, die man dann bei der Definition der Bereitstellungsgruppen referenziert und welche der jeweiligen Anwendung fest zugeordnet sind, d. h. jede Bereitstellungsgruppe umfasst spezifische EC2-Instanzen oder lokale Instanzen. Das Zuordnen von Instanzen zu Bereitstellungsgruppe erfolgt über den Namen einer zugehörigen Autoscaling-Gruppe und/oder unter Zuhilfenahme von Tags, über die sich Instanzen eindeutig identifizieren lassen. Im Rahmen der Konfiguration des Bereitstellungsprozesses können Entwickler außerdem die exakten Schritte bestimmen, die dafür sorgen, dass ausgewählte Inhalte stets auf geeigneten Instanzen platziert werden. In diesem Workshop wollen wir exemplarisch eine Wordpress-Bereitstellung aus einem S3-Bucket auf EC2-Servern bereitstellen und die Wordpress-Applikation (PHP) anschließend aktualisieren und "re-deployen".
CodDeploy-Agent
Beginnen wir damit zu verifizieren, dass auf einer Entwicklungs-EC2-Instanz mit Amazon-Linux der CodeDeploy-Agent installiert ist. Das ist in diesem Beispiel deshalb wichtig, weil wir die virtuelle Entwickler-Maschine, auf der wir die Quellcode-Dateien vorbereiten, gleichzeitig als Deployment-Ziel verwenden möchten. In der Praxix würde man dies aber trennen. Dazu verbinden wir uns mittels SSH und Public-Key mit unserem Entwicklungs-Server und kontrollieren wie folgt den Status des Agenten, der bei Amazon-Linux üblicherweise installiert sein sollte. Seine explizite Installation ist nur auf lokalen Servern oder nicht unmittelbar unterstützten virtuellen Servern erforderlich.
sudo service codedeploy-agent status
Ferner ist dafür zu sorgen, bzw. zu kontrollieren, dass die der Instanz zugeordnete Security-Gruppe http-Access erlaubt.
Ist das erledigt, müssen wir den Wordpress-Source-Code auf unsere Instanz herunterladen.
mkdir /tmp/WordPress_Temp
cd /tmp/WordPress_Temp
wget https://wordpress.org/latest.tar.gz

Mit dem Tag "latest" gelangt man per wget automatisch zur aktuellsten Version und muss das tar.gz-Archiv anschließend nur noch in einem temporären Verzeichnis entpacken:

tar -xzvf ./latest.tar.gz
Dann legen wir das eigentliche Zielverzeichnis an …
mkdir -p /tmp/WordPress
… und kopieren den entpackten Content dort hinein.
cp -paf /tmp/WordPress_Temp/wordpress/* /tmp/WordPress
Anschließend können wir das temporäre Verzeichnis wieder löschen und legen dann im WordPress-Verzeichnis ein Unterverzeichnis "scripts" an:
mkdir -p /tmp/WordPress/scripts
Hierin legen wir ein kleines Skript "install_dependencies.sh" mit folgendem Inhalt an. Hierzu lässt sich "vi" oder bei Amazon Linux der komfortable Volltext-Editor "nano" verwenden.
#!/bin/bash
yum install -y httpd php mariadb-server php-mysqlnd
Dann legen wir ein weiteres Skript z. B. mit dem Namen "start_server.sh" an, das wir verwenden wollen, um unsere Server-Dienste zu starten.
#!/bin/bash
service httpd start
service mariadb start
Ferner benötigen wir auch noch ein passendes Stop-Skript z. B. mit dem Namen "stop_server.sh".
#!/bin/bash
isExistApp=`pgrep httpd`
if [[ -n $isExistApp ]]; then
service httpd stop
fi
isExistApp=`pgrep sql`
if [[ -n $isExistApp ]]; then
service mariadb stop
fi
Nun benötigen wir noch ein Skript zum Erzeugen einer Test-Datenbank in MariaDB. Wir nennen es "create_test_sb.sh". Es könnte z. B. so aussehen:
#!/bin/bash
mysql -uroot <<CREATE_TEST_DB
CREATE DATABASE IF NOT EXISTS test;
CREATE_TEST_DB
Und schließlich erstellen wir noch ein Skript, das die Berechtigungen für das www-Root-Verzeichnis /var/www/html/WordPress passend setzt. Wir nennen es "change_permissions.sh".
#!/bin/bash
chmod -R 777 /var/www/html/WordPress
Jetzt müssen wir nur noch all unsere eben erzeugten Skripte ausführbar machen:
sudo chmod +x /tmp/WordPress/scripts/*
Die CodeDeploy AppSpec-Datei
Wie beschrieben verwendet AWS CodeDeploy eine in YAML verpackte AppSpec-Datei, die sämtliche Quell-Dateien unserer Applikations-Revision passenden "Zielen" der Target-EC2-Instanz zuordnet.
Dazu erzeugen wir mit nano eine passende Datei /tmp/WordPress/appspec.yml mit folgendem Inhalt an:
version: 0.0
os: linux
files:
- source: /
destination: /var/www/html/WordPress
hooks:
BeforeInstall:
- location: scripts/install_dependencies.sh
timeout: 300
runas: root
AfterInstall:
- location: scripts/change_permissions.sh
timeout: 300
runas: root
ApplicationStart:
- location: scripts/start_server.sh
- location: scripts/create_test_db.sh
timeout: 300
runas: root
ApplicationStop:
- location: scripts/stop_server.sh
timeout: 300
runas: root
 Die AppSpec-Datei steuert über
Die AppSpec-Datei steuert über
Aufbau und Inhalt der Datei sollten nach den Erläuterungen oben weitgehend selbsterklärend sein.
Nachdem wir auf unserer Entwickler-Instanz die benötigten Quell-Dateien und Skripte vorbereitet haben, schauen wir uns im nächsten Teil dieses Workshop an, wie man nun ein entsprechende Wordpress-Bereitstellung auf EC2 – in diesem Beispiel der gleichen Instanz - mit CodeDeploy orchestriert und insbesondere, wie einfach es dann ist, Aktualisierungen auszurollen: