Der Unreal Content Pack Workflow

Der Unreal Content Pack Workflow – Wie man wachsende Content-Bibliotheken richtig organisiert!
Wenn man die Unreal Engine 5 verwendet, sammelt sich höchstwahrscheinlich eine große Bibliothek von Inhalten an oder hat sich bereits angesammelt. Diese muss nun auch verwaltet werden. Oft landen diese Bibliotheken in irgendwelchen „Dumping-Ground“-Projekten, die zusätzlichen Speicherplatz auf deiner Festplatte beanspruchen oder noch schlimmer, irgendwann verloren gehen. Außerdem verliert man schnell den Überblick. Die schnelle Aktualisierung von Inhalten in diesen Bibliotheken kann schnell zu einer mühsamen Arbeit werden oder sogar gar nicht mehr machbar sein. Je mehr ein Projekt oder eine Bibliothek wächst, desto schwieriger wird es, den Überblick zu behalten. Die umfangreiche Verwendung von Quixel Megascans, MetaHumans oder Unreal Marketplace Content hat dieses Problem noch verstärkt und beschleunigt, wann diese Bibliotheken unverwaltbar werden. Wenn dir das bekannt vorkommt, haben wir eine Lösung für dich!
Passende Schulungen
Unreal Engine: 2D Storyboards
Unreal Engine: 2D Storyboards: Erstelle 2D-Storyboards direkt im Unreal Engine Editor mit den kostenlosen Tools von Praxinos

Unreal Engine Animation Power Bootcamp
Lerne in 5 Tagen die UE5 Animations-Workflows in der Praxis

Alles hängt von deinem Content Management Workflow ab
Nachdem wir über viele Jahre hinweg mit vielen unserer Trainer und Unreal-Entwicklern an verschiedenen Projekten gearbeitet haben, haben wir im Laufe der Zeit gemeinsam unsere eigene Art von Content-Management-Workflow entwickelt. Zufälligerweise hat Epic Games, die an großen, dezentralen Projekten wie Fortnite arbeiten, ebenfalls eine sehr ähnliche Workflow-Lösung gefunden, was uns darin bestätigt und ermutigt, dass dies tatsächlich der richtige Workflow ist. Diesen möchten wir mit dir teilen.
Der Schlüssel zur Verwaltung wachsender Bibliotheken von Assets in Unreal-Projekten sind Plugins. „Plugins?“, wirst du jetzt vielleicht fragen. „Ich dachte, die sind dazu da, die Möglichkeiten und Funktionen der Unreal Engine zu erweitern?!“. Und damit hast du absolut recht! Epic Games hat Unreal Plugins als modulare Erweiterungen der Unreal Engine konzipiert, die es erlauben, bestehende Features zu ergänzen oder zu verändern und neue Editor-Tools auf modulare Weise als „plug-in“ hinzuzufügen, daher der Name. Leider zeigt die Realität, dass viele der von Epic Games in die Unreal Engine eingebauten Plugins weder traditionell ein Plugin, noch modular sind. Aber einige sind es, und das war ursprünglich auch ihr Design. In den letzten paar Unreal Engine Releases hat Epic Games erhebliche Fortschritte bei der Etablierung von mehr und mehr Features als Plugins in der Art und Weise, wie sie beabsichtigt sind, gemacht. Und auch alte Plugins werden aktualisiert, um tatsächlich modular zu sein.
Content Plugins – Modularer Content in ihrem Projekt
Plugins in der Unreal Engine können sowohl C++ Quellcode als auch Inhalte, wie Meshes, Texturen oder Materialien, enthalten. Für den Moment werden wir uns auf „Content Only“-Plugins konzentrieren, da sie keinen C++ Code enthalten. Diese „Content Only“-Plugins verhalten sich ziemlich genau wie jedes andere Plugin in der Unreal Engine. Du kannst sie einfach per Copy & Paste von einem Projekt in ein anderes kopieren oder in einem anderen Ordner oder Netzwerkspeicher ablegen, auch außerhalb eines Unreal Projekts, nur das Plugin selbst. Ihr Inhalt wird so weit wie möglich unabhängig von der Unreal-Engine-Version gespeichert, aber wenn eine Unreal Version einen bestimmten Asset-Typen anders behandelt wie die vorige, musst du diese Assets möglicherweise anpassen. Das ist jedoch aus unserer Erfahrung heraus sehr selten der Fall. Das Plugin selbst ist ebenfalls nicht versioniert, allerdings kannst du es so markieren, dass es nur mit einer bestimmten Unreal Engine Version kompatibel ist, wenn gewünscht.
Ein „Content Only“-Plugin hat weniger Eigenschaften eines Plugins im ursprünglichen Sinn und ist eher ein Bündel von Inhalten, die wie ein Plugin hinzugefügt und entfernt werden können. Daher werde ich sie von nun an als „Unreal Content Package“ oder einfach Content Package bezeichnen. Eine lose Zusammenstellung von Inhalten als Plugin zu bezeichnen, ist schlichtweg die falsche Terminologie.
Die Vorteile von Content Packages
Warum also machen wir uns die Mühe, unsere Inhalte in diesen Content Packages zu organisieren? Was sind die Vorteile dieses Workflows?
Passende Schulungen
Unreal Engine: Automotive Configurator
Überblick zu Herangehensweise und Entwicklung eines simplen Fahrzeug-Konfigurators

Unreal Engine Architecture Power Bootcamp
Lerne in 5 Tagen die UE5 Architecture Workflows in der Praxis

Modularität
Der größte Vorteil ist die Modularität. Dadurch, dass sich deine Inhalte nicht direkt im Projekt befinden, sondern in einem separaten, eigenständigen Plugin-Content-Verzeichnis, kannst du deine Assets einfach in ein anderes Projekt übertragen. Ohne das Content Package müsstest du beide Projekte auf deinem Rechner haben und die Migrate Funktion der Unreal Engine verwenden. Dabei wird eine Kopie aller Inhalte erstellt, die automatisch in den Content Ordner des anderen Projekts in genau derselben Verzeichnisstruktur eingefügt wird, so dass keine Asset-Referenzen zwischen den Inhalten verloren gehen. Dies ist letztendlich genau derselbe Prozess, den auch der „Add to Project“-Button über den Unreal Marketplace / Epic Games Launcher durchführt.

Um noch einmal auf Modularität zurückzukommen: Wenn du den Inhalt in ein Content Package verpackst, sind die Assets nicht mehr Teil deines eigentlichen Projekts. Dennoch kannst du jeden Content eines Content Packages wie einen üblichen Inhalt verwenden. Keine Einschränkungen, keine Probleme. Kompatibilität bei gleichzeitiger Modularität. Dies macht es auch möglich, deine Content Packages außerhalb eines Unreal-Projekts zu speichern. Und du kannst wiederum deinen Projekten nur genau die Content Packages hinzufügen, die du in diesen auch wirklich benötigt.
Einfache Verwaltbarkeit
Wenn du den Button „Add to Project“ verwendest, wird der Content einfach in den Content deines Projekts eingefügt. Wenn du den Inhalt jedoch in einem Content Package verwaltest, kannst du einfach den alten Plugin-Ordner löschen, während der Editor nicht mit dem Projekt läuft, und die neueste Version des Content Package-Plugins dort einfügen und so das Content Package aktualisieren. Das ist mit der bisherigen Methode nicht so einfach möglich. Die Verwaltung von Content und deren Aktualisierung, unabhängig von anderem Content, ist der Schlüssel, um bei wachsenden Projekten den Überblick zu behalten.
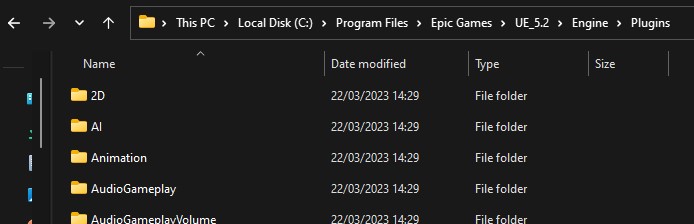
Man kann außerdem Content Package-Plugins auch zu der lokalen Unreal-Engine-Installation hinzufügen, so dass Content Packages in allen Projekten auf deiner Workstation verwendet werden können, ohne dass eine lokale Kopie im Plugins-Verzeichnis des Projekts selbst liegen muss.

Einfach mit anderen teilbar
Auch die Weitergabe von Content Packages an andere ist viel einfacher als die bisherigen Workflows. Du kannst alle Unreal Inhalte wie gewohnt vorbereiten, aber anstatt sie von Projekt zu Projekt zu migrieren, legst du sie einfach in eigenständigen Content Package-Plugins ab, die dann in weiteren Projekten platziert werden können, und schon kann es losgehen. Auf diese Weise kannst du auch vorbereiteten Unreal-Engine-Content in Projekte einbringen, die einem aus verschiedenen Gründen nicht zur Verfügung gestellt werden können. Beispielsweise aufgrund von Problemen mit der Dateigröße, der Dauer der Übertragung dieser Dateimengen oder NDAs, die eine Weitergabe des Originalprojekts verbieten. Besonders als Freiberufler, der an Remote-Projekten von Kunden mit strengen NDAs arbeitet, kann man so die eigene Arbeit in isolierter Form in andere Projekte einbringen, ohne unvorbereitete Assets als einfache Mesh- oder Textur-Dateien zu versenden.
Von Grund auf eine bessere Organisation von Content
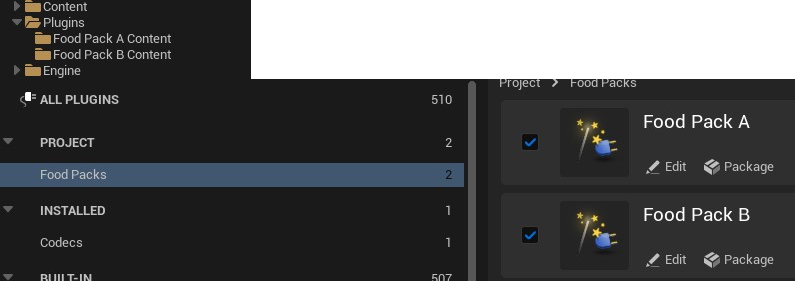
Content Packages sind nicht nur einfacher zu verwalten und mit anderen teilbar, sondern auch eine Möglichkeit, dein Projekt von Grund auf besser zu organisieren. In deinen Projekten haben sie ihr eigenes, isoliertes Verzeichnis und im Unreal-Editor haben sie ihr eigenes „Root“-Level Content Directory. Auch im Plugins-Browser kann man sie kategorisieren und weitere, hilfreiche Informationen hinzufügen.

Bekannte Fallstricke von Content Packages
Nachdem wir nun lange darüber geschwärmt haben, warum Content Packages so großartig sind und du deinen Workflow dahingehend anpassen solltest, sollten wir über mögliche Probleme sprechen, auf die geachtet werden müssen. Es gibt kein Licht ohne Schatten.
Asset Referenzen
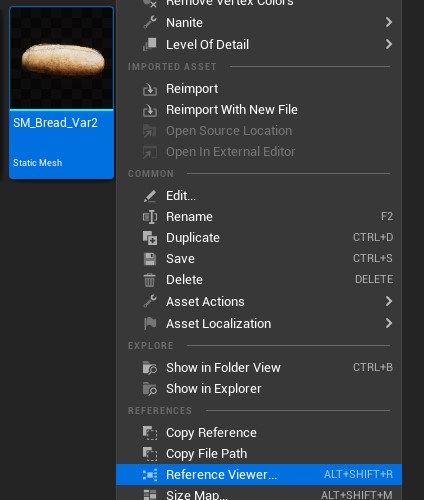
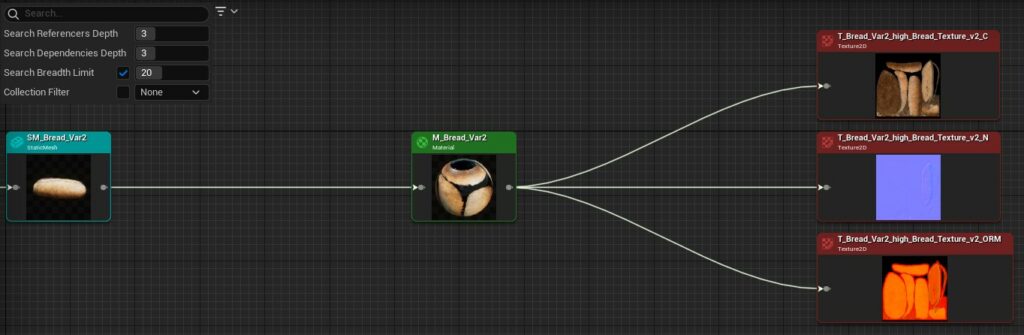
Referenzen zwischen Assets können ein großes Problem darstellen, wenn es um die Erstellung isolierter, eigenständiger Content Packages geht. Es variiert von Inhalt zu Inhalt, von Asset zu Asset, aber der meiste, einfache Content verweist nicht auf andere Assets, wie Texturen oder Audio. Die meisten komplexeren Assets jedoch schon. Materialien haben Referenzen auf Texturen, Sound Cues haben Referenzen auf Audio Assets, Static Meshes haben Referenzen auf Materialien und so weiter. Diese Referenzketten sollten das Erste sein, worauf du bei der Verwaltung deines Contents in Content Packages achten solltest. Um dem jedoch Herr zu werden, hat Epic Games das Feature Reference Viewer in den Unreal Editor integriert. Damit kannst du mit der rechten Maustaste auf ein beliebiges Asset im Content Drawer klicken und den Reference Viewer für dieses Asset öffnen.

Das neue Fenster, das sich öffnet, ist der Reference Viewer. In diesem kann man alle referenzierten Assets dieses Assets, sowie andere Assets, die auf dieses Asset referenzieren, sehen. Von hier aus erhältst du einen guten Überblick darüber, was auf was verweist.

Damit deine Content Packages wie vorgesehen funktionieren, muss sichergestellt werden, dass alle Assets, auf die irgendwo in dieser Referenzansicht verwiesen wird, Teil des Contents deines Content Packages sind und nicht in dem Content des Unreal-Projekts selber liegen.
Ein weiteres Problem im Zusammenhang mit Referenzen tritt häufig auf, wenn die Assets selbst nicht modular aufbereitet sind, z. B. wenn eine einzelne Textur von mehreren Elementen verwendet wird, aber nur ein bestimmtes Element Teil des Content Packages sein soll. Das kommt häufig vor, wenn der Grafiker, der die Assets erstellt hat, die Dateigröße oder die Anzahl der einzelnen Texturen reduzieren möchte, indem er mehrere Texturen in eine einzige zusammenpackt. Unser beschriebener Workflow funktioniert trotzdem, aber man muss möglicherweise mehr als nötig in das Content Package übernehmen. Wenn du also auch die Kontrolle über die Assets oder deren Erstellung hast, solltest du sicherstellen, dass jedes Asset modular und eigenständig ist. Es sollte vermieden werden, Texturen für völlig verschiedene Assets zusammenzupacken. Das Packen von PBR-Texturen für ein Asset funktioniert natürlich trotzdem und wird empfohlen. (Beispielsweise das Packing von mehreren PBR-Kanälen in eine einzelne Textur)
Projekteinstellungen können problematisch werden
Unreal Engine Projekte haben alle eine kleine Liste von Konfigurations- oder *.ini-Dateien in ihrem Config-Ordner. Was auch immer dort eingestellt ist, ist nicht Teil der Plugins und wird daher auch nicht in deinen Content Packages gespeichert. Das kann problematisch werden, wenn deine Inhalte bestimmte Projekteinstellungen benötigen um richtig zu funktionieren. Einige Inhalte können weiterhin funktionieren, aber andere Inhalte funktionieren nicht mehr bis hin dazu, dass sie nicht geladen werden können oder es kommt zu Fehlern. Epic Games ist sich dessen natürlich bewusst und verfolgt in eigenen Projekten, und in der Unreal Engine selbst, einen ähnlichen Ansatz, indem mehr und mehr dieser Projekteinstellungen in etwas überführt werden, mit dem ein Content-Plugin arbeiten kann: Assets.
Ein gutes Beispiel hierfür ist das Enhanced Input System, das mit der Unreal Engine 5 eingeführt wurde und als Standard für die Einrichtung von Benutzereingaben in der Unreal Engine 5.1 etabliert wurde. Dieses neue System hat die Eingaben, die bisher in den Projekteinstellungen definiert wurden, in Data Assets verlagert, die natürlich auch im Content von Plugins gespeichert werden können, so dass du nun auch Eingaben in deinen Content Packages einrichten kannst.
Dies ist nur eines von vielen Beispielen, die zeigen, dass Epic Games aktiv daran arbeitet, mehr in den Assets und weniger in den zentralisierten Projekteinstellungen zu verwalten. Diese Tendenz wird langfristig für alle von Vorteil sein, die diesen Workflow / Ansatz weiterverfolgen.
Das Einbetten von Filmdateien ist derzeit ein Problem
Um eine Filmdatei einzubetten, ist die Unreal Engine im Moment so vorprogrammiert, dass sie speziell im „/Movies“-Unterordner des Content Ordners des Projekts sucht. Jede Filmdatei, die irgendwo anders im Projekt platziert wird, wird nicht korrekt im packaging Prozess verpackt, so dass du nicht dazu in der Lage bist, Filme in Content Packages einzubetten. Obwohl dies nur selten der Fall ist, möchten wir auf dieses spezielle Szenario hinweisen, da es im Moment keine wirkliche Lösung dafür gibt, abgesehen davon, dass Filme im Content des Projekts zurückgelassen werden. Du kannst jedoch deinen Content so ändern, dass dieser nicht mit einer eingebetteten Filmdatei arbeitet und stattdessen eine Streaming-Source verwenden, die, wie der Name schon sagt, einen Film von einem entfernten Ort streamt, z. B. von einem lokalen Verzeichnis außerhalb der Anwendung oder von einer Netzwerk-/Online-Quelle. Dies ist jedoch, je nach Projekt, nicht immer möglich.
Da wir all diese Änderungen der Unreal Engine in der Vergangenheit beobachtet haben, sind wir der Meinung, dass es nur eine Frage der Zeit sein wird, bis Epic Games diesen fest einprogrammierten, unflexiblen Umstand in einem zukünftigen Update der Unreal Engine beheben wird, ähnlich wie es zuvor beim Enhanced Input System auch schon der Fall war.
Abhängigkeiten
Neben den zuvor genannten Asset Referenzen ist auch die Verwaltung von Plugin Abhängigkeiten eine nicht zu unterschätzende Herausforderung. Wie bereits zuvor genannt ist Epic Games seit Jahren schon dabei die einzelnen Features der Unreal Engine mehr und mehr in Module bzw. Plugins auszulagern. Das zuvor fest integrierte Cascade VFX System wurde im Rahmen der Einführung von Niagara VFX vor ein paar Jahren aus der Engine entfernt und alle Niagara Module liegen als eingebaute Plugins vor. So können einzelne Features ein- oder ausgeschaltet werden, je nach Projektanforderung. Die Unreal Engine selber wird also in den kommenden Jahren auch immer stärker zu einem soliden Grundgerüst zurückgebaut und die tatsächlichen Features werden in eingebaute Plugins ausgelagert. Das hat viele Vorteile, bringt aber auch eine handvoll entscheidender Nachteile mit sich. Einer dieser Nachteile sind Abhängigkeiten zwischen Content und bestimmten Features bzw. Plugins.
Solltest du also Content in deinen Content Packages verwalten, der ein solches modulares Feature bzw. Plugin verwendet, dann sollte das Content Package auch entsprechend einen Abhängigkeitsverweis darauf haben. Andernfalls könnte ein Unreal Projekt versuchen euer Content Package zu laden, leider aber die entsprechende Funktion der Unreal Engine nicht finden und es kommt zu einem Fehler. Innerhalb der Plugin Infos, die man pro Plugin im Plugins Browser bearbeiten kann, lässt sich ganz unten in dem Fenster eine Liste von Abhängigkeiten pflegen. Viele der Features der Unreal Engine sind bereits in Plugins ausgelagert und lassen sich dort anhand ihres Plugin-Namens referenzieren. Sollte sich das Feature dort nicht finden lassen, dann wurde es auch noch nicht von Epic Games in ein Plugin ausgelagert und du kannst davon ausgehen, dass es immer aktiv ist.
Zu kleinteilige oder zu umfangreiche Content Packages
Eine weitere Herausforderung, vor die man bei der Nutzung und Planung von Content Packages gestellt wird, ist die Frage nach der Feinheit des Content Packages. Nehmen wir uns als Beispiel eine Bibliothek von Möbel-Assets mit 300 Möbelstücken, bestehend aus jeweils einem Static Mesh, Materialien und Texturen. Um wirklich modular zu bleiben müsste für jedes individuelle Möbelstück ein eigenes Content Package angelegt werden, in das dann jeweils nur das eine Static Mesh, die dafür notwendigen Materialien und die zugehörigen Texturen abgelegt werden. In diesem Beispiel würden also 300 Content Packages angelegt werden müssen. Die Übersicht über diese Menge an Plugins zu behalten kann ebenfalls herausfordernd werden. Wiederum aber alle 300 Möbelstücke in ein einziges Content Package abzulegen führt automatisch zu geringer bis garkeiner modularität und wenn in einem kommenden Projekt auch nur eins der Möbelstücke benötigt wird, so muss trotzdem die komplette Bibliothek aus unserem einen Content Package mit allen 300 Möbelstücken hinzugefügt werden.
Der sinnvollste Lösungsansatz dafür liegt auf der Hand. Man sollte schon die Content Packages sinnvoll unterteilen, nicht für jedes einzelne Möbelstück, aber für eine sinnvolle Gruppierung dieser. Beispielsweise könnte man alle Möbelstücke die in Esszimmer gehören gruppieren, oder aber alle Möbelstücke von einem bestimmten Grafiker oder Designer gruppieren, oder einfach nach noch simpleren Kriterien Filtern, wie beispielsweise das Material der Möbelstücke, also beispielsweise nach Holz- oder Metallmöbeln. Natürlich ist es erstmal herausfordernd eine gute Gruppierung für seine Content Packages zu finden, aber so lassen sich Bibliotheken leichter verwalten. Trotzdem wichtig: Der richtige und modulare Ansatz wäre dennoch, dass jedes Content Package ein einzelnes Element mit allen dafür notwendigen oder vorgesehenen Assets beinhaltet.
How-To: Content Packages Anlegen und Nutzen
Nachdem Du nun weißt, was Content Packages sind, wofür sie gut sind und worauf du bei der Arbeit mit ihnen achten musst, lasst uns einen Blick in die Unreal Engine werfen, um diesen Workflow tatsächlich auch zu nutzen.
Für dieses Beispiel verwenden wir einige Inhalte aus dem Unreal Marketplace und übertragen diese in ein Content Package. Das Asset ist zufällig ausgewählt und nicht von uns erstellt. Außerdem gehen wir davon aus, dass Du deinen Content wie üblich in deinem Projekt bereithältst und es im Unreal Editor geöffnet hast.
Schritt 1 – Anlegen eines „Content Only“-Plugins
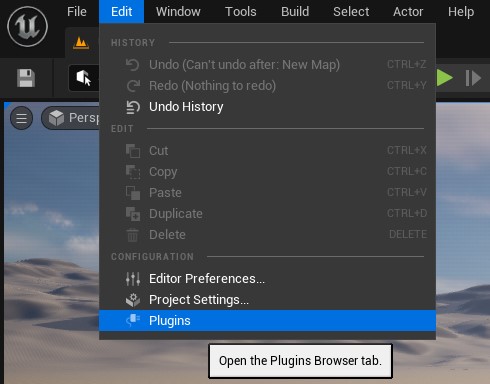
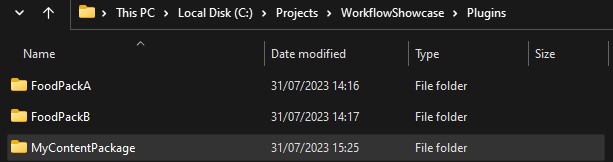
Zunächst müssen wir das neue Content Package auch tatsächlich erstellen. Dazu rufen wir den Plugins-Browser auf. Du findest ihn im Menü unter Edit -> Plugins.

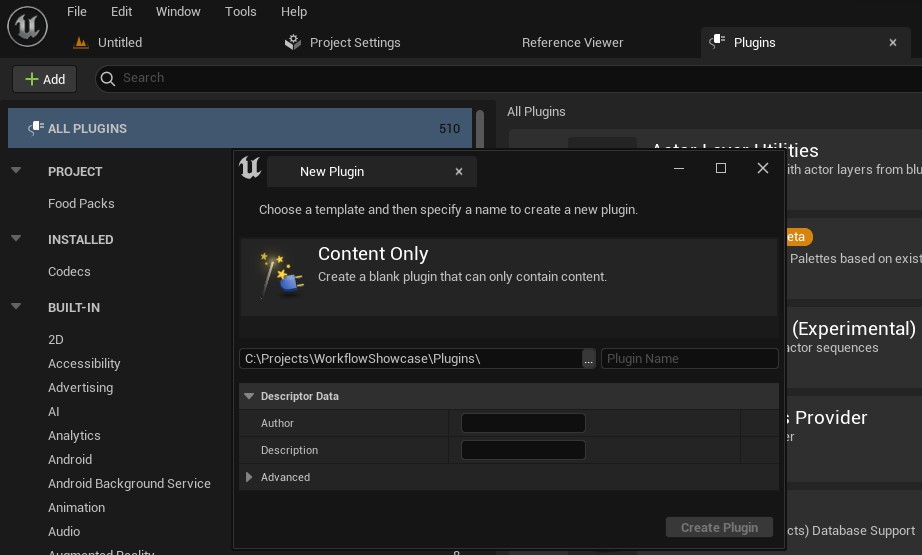
In dem neuen Fenster, das sich geöffnet hat, können wir auf den „Add“-Button oben links klicken, wodurch sich ein weiteres Fenster öffnet.

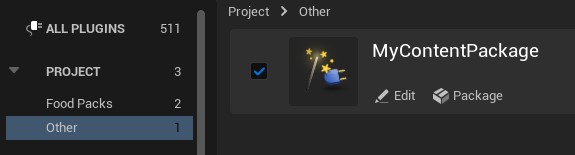
Klicke auf den Button „Content Only“ (ja, das soll ein Auswahlmenü sein. Außerhalb von C++ Projekten ist dieses Menü optisch verwirrend, da es nur einen Punkt zum Auswählen gibt) und gib deinem Plugin einen Namen. Danach kannst Du auf den Button „Create Plugin“ unten rechts im Fenster klicken, um das Plugin zu erstellen. Nach einem Augenblick zeigt der Plugin-Browser das neue Plugin an, das Du gerade erstellt hast.

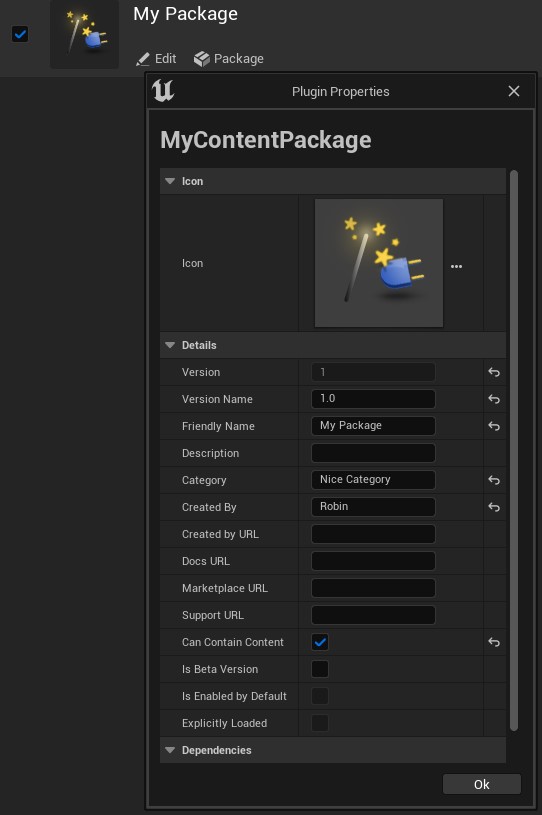
Danach kannst Du optional auch den „Edit“-Button auf dem Plugin in der Liste drücken, um die weiteren Informationen zu diesem Plugin zu bearbeiten. Das kann besonders hilfreich sein, um Content Packages noch weiter zu organisieren.

Herzlichen Glückwunsch, Du hast das Plugin für dein Content Package erstellt. Jetzt müssen wir unseren Content darin unterbringen. Nebenbei bemerkt: Der „Friendly Name“, den Du dem Plugin über das Info-Edit Fenster möglicherweise gegeben hast, wird erst nach einem Neustart des Editors für dieses Projekt angezeigt. Das Neustarten musst du nicht jetzt gleich machen, aber möglicherweise verwirrt es Dich, warum der neue Name noch nicht verwendet wird.
Schritt 2 – Content in Content Packages bringen
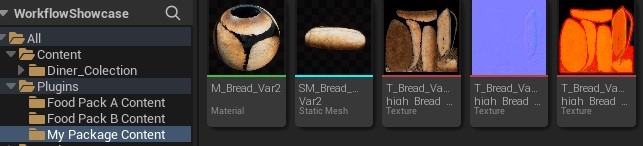
Um unseren Content in das Content Package zu bringen, müssen wir diesen und alle referenzierten Assets einfach in das neu erstellte Content-Plugin verschieben. Für dieses Beispiel nutzen wir das 3D Modell eines Stück Brots aus dem Unreal Marketplace, bestehend aus einem Static Mesh und den referenzierten und notwendigen Assets: Ein Material und 3 Texturen.
Wähle die Assets im Content Drawer aus, ziehe sie per Drag & Drop in den Plugin-Content und wählt im angezeigten Kontextfenster „Move here“. Nach einem Augenblick sollten Deine Assets nun alle Teil des Content Package sein.

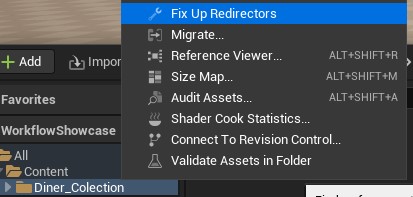
Aber jetzt kommt der knifflige Teil! Der Teil, der beim Erlernen dieses Workflows am meisten verwirren kann. Auch wenn Deine Assets verschoben wurden, gibt es immer noch so genannte Redirectors, die an den alten Stellen dieser Assets platziert sind und auf die neue Position verweisen. Dieses System dient dazu, das Verschieben von Inhalten zu erleichtern, ohne dass alle anderen Assets, die auf sie verweisen, angepasst werden müssen. Deshalb müssen wir diese Umleitungen korrigieren, indem wir sie löschen lassen und allen Assets, die auf sie verwiesen haben, mitteilen, dass sie nun auf den neuen Pfad verweisen sollen. Klingt kompliziert, ist aber eigentlich recht simpel. Klick einfach mit der rechten Maustaste auf das alte Verzeichnis oder die Verzeichnisse, in denen sich deine Assets zuvor befanden, und klick im Kontextmenü auf „Fix Up Redirectors“.

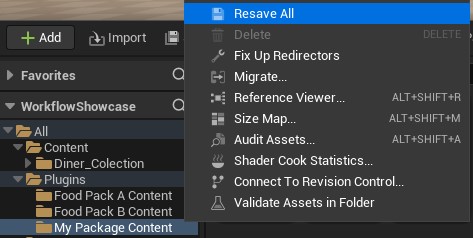
Nach einem weiteren Augenblick sind alle Assets, die auf Deinen Content verweisen, angepasst (Nicht vergessen zu speichern), und wir können weitermachen. Aber warte einen Moment! Es gibt noch etwas, dass wir tun müssen. Die Verweise innerhalb des verschobenen Contents werden leider nicht aktualisiert, können aber leider auch nicht mit „Fix Up Redirectors“ repariert werden. Sie haben nicht erkannt, dass sie geändert wurden. Um das zu beheben, klick einfach mit der rechten Maustaste auf den Content Ordner Deines Plugins und wähle „Resave All“ aus. Damit ist das Problem behoben und der Content verweist nun korrekt auf den verschobenen Inhalt.

Herzlichen Glückwunsch! Dein modulares Content Package ist nun dazu bereit, wie vorgesehen verwendet zu werden. Vergiss dennoch nicht, nochmal alle Verweise über den Reference Viewer auf Richtigkeit zu überprüfen, aber du solltest jetzt startklar sein!
Wenn Du eine Sicherung des Content Packages erstellen, es mit anderen teilen, es in ein anderes Projekt übertragen oder irgendwo archivieren möchtest, musst Du nur in den Plugin-Ordner des Projekts gehen und den gesamten Plugin-Ordner deines Content Packages an den nächsten Ort verschieben.

Um dieses Content Package in ein anderes Unreal-Projekt rüberzubringen, musst Du nur dieses Verzeichnis in den Plugins-Ordner des anderen Unreal-Engine-Projekts kopieren oder verschieben und den Editor für dieses Projekt neu starten.
Deine Unreal Journey geht weiter
Wir sind der erste Ansprechpartner für professionelle Unreal Engine Trainings für verschiedene Branchen im deutschsprachigen Raum und auch international mit englischsprachigen Kursen als Live Online-Trainings. Unser Anspruch ist es, diesen Weg weiter zu verfolgen und unseren kleinen Anteil an der Erfolgsgeschichte der Unreal Engine weiter auszubauen. Ab sofort auch mit neuen Unreal Engine 5 Kursangeboten!
Kontakt

„*“ zeigt erforderliche Felder an